Iguana – Pagina's & Profielen
1 Inleiding
1.1 De bouwstenen van een Iguana site
De voornaamste bouwstenen van een Iguana site zijn:
· het site profiel: dit komt min of meer overeen met een website; elk profiel kan worden beschouwd als een website en omvat alle eigenschappen die specifiek zijn voor die website
· het locatie profiel: dit is een specifiek profiel dat bovenop een site profiel komt; het omvat een beperkte set eigenschappen die specifiek zijn voor een locatie (locatie kan worden beschouwd als een fysiek gebouw, dus omvat het locatie profiel de instellingen die relevant zijn voor een bepaald filiaal van een organisatie of winkel)
· de “view” (pagina): dit is een combinatie van een set applicaties; in een traditionele website is de “view“ in feite een pagina waarop één of meer widgets gegroepeerd zijn (zie hieronder); en hoewel een view als pagina beschouwd kan worden, is het in feite een meer generiek principe dat een aantal applicaties groepeert voor display doeleinden
· de applicatie: een klein stukje informatie dat inhoud bevat zoals RSS feed, woordenwolk, tekst, inhoud uit een blog, nieuwsartikel, enz.
· de “Short URL”: er kan een korte, gebruikersvriendelijke URL gemaakt worden die toegang vereenvoudigd en verbetering ten behoeve van SEO (Search Engine Optimization) kan ondersteunen; een “Short URL” kan bestaan uit een site profiel, een locatie profiel en een pagina.
Deze concepten zijn de belangrijkste bouwstenen van een Iguana site. De daadwerkelijke presentatie van de data is afhankelijke van meerdere gerelateerde instellingen zoals:
· thema (skin)
· navigatie menu
· de widget: een simpel grafisch object of element dat een eenvoudige, eenduidige en vaak veel gebruikte functie vervult en gebruikt kan worden om een bestaande gebruikersinterface aan te vullen of vorm te geven
· instelling voor ‘user agents' en toegankelijkheid
· taal instellingen.
De display instellingen worden beschreven in het Structuur en Stijl document.
Op het niveau van opslag wordt de relatie tussen deze concepten zo flexibel mogelijk gehouden. Het doel is om – op het niveau van opslag – zo min mogelijk afhankelijkheden te hebben tussen de verschillende elementen, om te zorgen voor flexibiliteit bij het bewerken en structureren van de gegevens. Dit impliceert o.a. dat:
· een pagina gekoppeld kan worden aan meerdere site profielen
· een applicatie gebruikt kan worden op meerdere pagina's
· een navigatie menu gekoppeld kan worden aan meerdere site profielen en gebruikt kan worden in meerdere applicaties (kan bijv. worden ingebed in een Rich Text Item (RTI))
· een thema gekoppeld kan worden aan meerdere site profielen
· pagina's verschillend gepresenteerd kunnen worden, gebaseerd op [a] gebruiker, [b] toegankelijkheidsopties en [c] voorkeursinstellingen (deze elementen worden elders in de documentatie beschreven)
Nadat u deze optie gekozen heeft uit het Navigatie frame links, klapt deze sectie uit om het menu te tonen:

2 Site profielen
2.1 Inleiding
Een enkele Iguana installatie kan één of meer zogeheten “site profielen” ondersteunen. Een site profiel kan worden beschouwd als een aparte website of een sectie binnen een enkele website.
Elk site profiel kent een aantal basis parameters die de inhoud, structuur en uiterlijk van de site bepalen. Deze basis parameters omvatten onder meer de site secties (die de structuur van de site en de pagina's bepalen), een thema (dat alleen dient als default) een hoofd navigatie menu, enz.
“Views” (pagina's) zijn gekoppeld aan site profielen. Ze vormen daar echter geen onderdeel van, d.w.z. de pagina “hoort” niet bij een (enkel) site profiel. Als een pagina zonder site profiel wordt opgeroepen, dan wordt het default site profiel gebruikt. Dus worden pagina's getoond op basis van een gekozen, het actieve of het default site profiel (in deze volgorde, afhankelijk van wat beschikbaar is).
Een site profiel is het hoofdelement dat de structuur van de site bepaalt (en als gevolg daarvan van de pagina's). Een site profiel is altijd gekoppeld aan een thema (een CSS bestand), dat de feitelijke visualisatie van de site bepaalt.
Een site profiel heeft één set van ‘secties' (die bijvoorbeeld bepalen of er een kop- of voettekst is, wat de plaats van het site navigatie menu is, enz.) maar kan meerdere thema's hebben. Een site profiel heeft één (of geen) hoofd navigatie menu.
Een site profiel kan worden gebruikt via meerdere ‘user agents' (bijv. via een desktop PC versus een smartphone).
Voor een profiel kunnen meerdere gebruiks- en toegangsparameters ingesteld worden. Dit impliceert dat een profiel gebruikt kan worden via meerdere ‘user agents', d.w.z. dat hetzelfde profiel gebruikt kan worden op een desktop/laptop en op een smartphone. Iguana past de bijbehorende instellingen automatisch aan op basis van de ‘user agent'.
Een profiel kan gebruikt worden met meerdere “locatie instellingen”, d.w.z. in combinatie met meerdere Locatie profielen.
2.2 Profielen overzicht
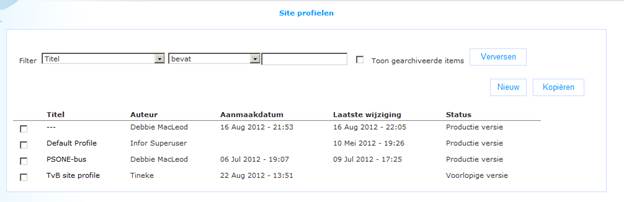
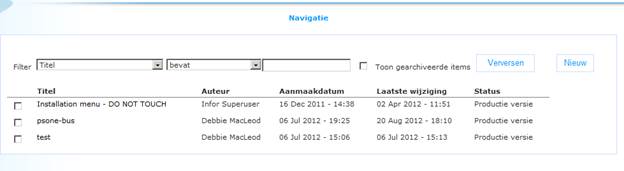
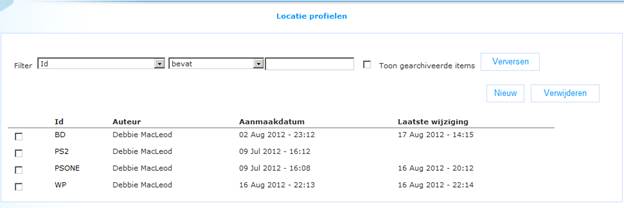
Als u de optie Site profielen kiest uit het navigatie menu, dan wordt de lijst met bestaande profiel instanties getoond. Deze display maakt gebruik van een generiek element in het Iguana CMS – de overzichtspagina van instanties voor een specifiek data type.

De Site profiel instanties overzichtspagina wordt beschreven in het hoofdstuk Instanties overzichtspagina van het "Beheer algemene workflow" document.
De opties op de Site profiel instanties overzichtspagina worden beschreven in het hoofdstuk Opties op de instanties overzichtspagina van het "Beheer algemene workflow" document.
2.3 Het aanmaken van een nieuw site profiel
Ga als volgt te werk om een nieuw site profiel aan te maken.
1. Klink aan de linkerkant op de link Site Profielen, die staat onder de kop Pagina's en Profielen.

2. Klik op het overzichtsscherm met bestaande profielen op de button.
3. Er wordt een nieuwe pagina geopend, waarop u alle eigenschappen van het nieuwe profiel kunt definiëren. Definieer alle instellingen voor het nieuwe profiel.
4. Klik op de button om uw werk op te slaan.
5. Als u wilt dat het profiel bruikbaar (toegankelijk) is voor gebruikers, dient u dit te valideren voor productie. Klik op de button.
2.4 Profieleigenschappen overzicht & opties
De eigenschappen van een site profiel zijn geordend in een aantal zogeheten eigenschap groepen, die overeen komen met secties op de pagina. De eigenschap groepen zijn:

Elk van deze eigenschap groepen is een aparte sectie op de Profiel detailpagina. Elke sectie kan in- en uitgeklapt worden door op de titel ervan te klikken. De en buttons kunnen gebruikt worden om alle secties in of uit te klappen.
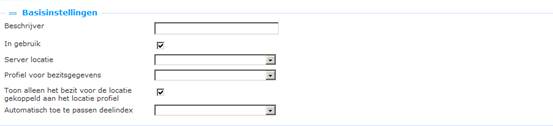
2.4.1 Basisinstellingen
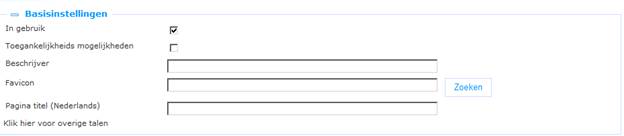
De basisinstellingen van profielen zijn:

Het instellen hiervan gaat als volgt:
In gebruik: U kunt een profiel markeren als Niet in gebruik. Wanneer een profiel dat ingesteld is op Niet in gebruik wordt aangeroepen, dan zal Iguana een melding tonen dat de site niet beschikbaar is. Deze melding bevat een hyperlink naar de homepage van het default site profiel. De gebruiker kan op deze hyperlink klikken om naar de pagina te navigeren. Het aanvinkvakje is niet beschikbaar voor het default profiel (het vinkje kan niet weggehaald worden), d.w.z. dat het default profiel niet gemarkeerd kan worden als Niet in gebruik
Toegankelijkheidsmogelijkheden: Als u dit aanvinkt zal een aantal Iguana functies zich anders gedragen en sommige functies zullen op een andere plaats op de pagina gepositioneerd worden. Dit is allemaal om de toegankelijkheid voor visueel gehandicapte gebruikers te verbeteren. Zie het hoofdstuk Toegankelijkheidskenmerken per profiel in het document over Toegankelijkheid voor meer informatie over de effecten van deze parameter.
Beschrijver: Dit is de “leesbare” identificatie van het site profiel. Dit wordt alleen binnen het CMS gebruikt. Wanneer een verwijzing naar het profiel opgenomen is in een URL, dient u niet de Beschrijver te gebruiken, maar het UUID van het profiel (dat getoond wordt onder de sectie Geavanceerde instellingen).
Favicon: U kunt een zogeheten Favicon toekennen aan de site. Zie http://en.wikipedia.org/wiki/Favicon voor meer informatie over favicons. U kunt de button gebruiken om een favicon te selecteren. Als u deze optie gebruikt wordt de Iguana Media Manager geopend en kunt u een favicon selecteren. NB: dit moet een afbeelding van het type .ico zijn.
Pagina titel (Nederlands): De (taalafhankelijke) titel van de pagina (die geplaatst wordt in de HTML <title> tag). Dit kan een tekst zijn (bijv. “Home page”, of “Nieuwspagina”) of een zogeheten “substitution string”. Deze worden in de volgende sectie beschreven.
Plaatsvervangende strings als Paginatitel
U kunt zogeheten “substitution strings” gebruiken als Pagina titel. Een zogeheten “substitution string” of “token” wordt in het Iguana front-end vervangen door “echte” data.
De notatie [[txt:id:application:language:module]] wordt gebruikt voor zogeheten “substitution strings” of “tokens”. Dit zijn stukjes tekst die kunnen worden vervangen door andere stukjes tekst. Dit betekent dat alles dat begint met [[ en eindigt met ]] wordt vervangen door een andere tekst. Dit wordt bijvoorbeeld gebruikt om tekst in te voegen die gedefinieerd is in de Systeem teksten module van het CMS. De notatie wordt als volgt gedefinieerd:
· txt: vertelt het verantwoordelijke script dat deze “substitution string” zal worden vervangen door een tekst die gedefinieerd is in de Systeem teksten module
· id: de corresponderende waarde van Id in de Systeem teksten module.
· applicatie: op dit moment niet in gebruik – laat altijd leeg of gebruik *. Optioneel wordt * gebruikt als niets wordt meegeleverd.
· Taal: taal waarvoor de tekst opgehaald moet worden. Dit is de 3-letter taalcode (in kleine letters), dus eng (en niet Engels). Optioneel, als niets wordt meegeleverd, wordt de actuele gedefinieerde taal gebruikt.
· module: de module waarvoor de tekst is gedefinieerd. Dit is de systeem code die wordt gebruikt voor de module, die wordt getoond bij het selecteren van de gewenste tekst binnen het CMS in het linker invoerveld voor ‘Module'. Optioneel, als niets wordt meegeleverd, wordt module ‘*' gebruikt.
Denk erom dat de volgorde van de optionele instellingen belangrijk is. Dit betekent dat als applicatie weggelaten wordt, noch taal noch module meegeleverd kunnen worden. Dus de geldige manieren om “substitution strings” te gebruiken zijn:
[[txt:id]]
[[txt:id:applicatie]]
[[txt:id:applicatie:taal]]
[[txt:id:applicatie:taal:module]]
Voorbeeld: De “substitution string” [[txt:title::dut:meta]] zal worden vervangen door de Nederlandse tekst die als Id ‘title' heeft en die gedefinieerd is in de ‘Meta tags' module.
2.4.2 Geavanceerde instellingen
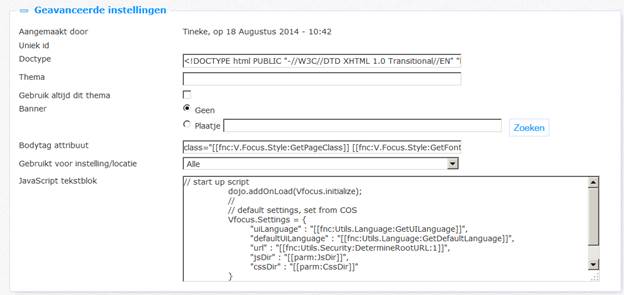
De geavanceerde instellingen van profielen zijn:

Het instellen hiervan gaat als volgt:
Aangemaakt door: Dit is de persoon die het Site profiel aangemaakt heeft en de datum waarop het aangemaakt is. Deze eigenschappen kunnen niet gewijzigd worden.
Gewijzigd door: Dit is de persoon die het Site profiel het laatst gewijzigd heeft en de datum waarop het gewijzigd is. Deze eigenschappen kunnen niet gewijzigd worden. Alleen zichtbaar bij het bewerken van een bestaand definitie, niet aanwezig bij het definiëren van een nieuw site profiel.
Uniek id: Dit is het unieke id van het Site profiel. Dit kan niet gewijzigd worden.
Doctype: Het Doctype (zie bijv. http://en.wikipedia.org/wiki/Document_Type_Declaration) wordt gebruikt om aan te geven welke HTML versie wordt gebruikt. Dit is primair van belang voor de interpretatie en ondersteuning van CSS> In principe moet u deze instellingen nooit wijzigen. Wijzigingen zouden grote invloed op uw site kunnen hebben en veroorzaken dat deze niet meer correct werkt.
Thema: Dit is het actieve CSS bestand dat gebruikt moet worden op de pagina. Zie het document over Structuur & stijl voor een overzicht van de standaard Iguana stijlen. Uiteraard kunt u ook uw eigen thema's (CSS bestanden) hebben.
Banner: U kunt aangeven of er een banner moet worden opgenomen in de inhoud sectie van de pagina. Dit is een default banner voor de site, die door elke pagina geërfd kan worden of vervangen worden door een pagina specifieke banner. U kunt uit de volgende opties kiezen:
· Geen: er is geen default banner gedefinieerd
· Plaatje: er wordt een plaatje opgenomen als de default pagina banner voor pagina's die dit profiel gebruiken. U kunt de button gebruiken om een plaatje te selecteren. Als u deze optie gebruikt wordt de Iguana Media Manager geopend.
NB: u kunt geen animatie gebruiken als de default banner. Op het niveau van een pagina kunt u echter wel een pagina specifieke animatie in de banner gebruiken.
Nadat u een plaatje heeft geselecteerd verschijnt dit in het tekstvak in “URL gecodeerde” vorm (spaties worden bijv. weergegeven als %20 in de URL). U kunt beter geen erg grote banner plaatjes gebruiken, want dit vertraagt het laadproces van de pagina.
Bodytag attribuut: Dit kan gebruikt worden voor het definiëren van (a) de algemene classes die gebruikt moeten worden op de pagina, (b) het thema, (c) de lettergrootte en (d) de indicatie of de context mobiel is of niet. In principe moeten deze instellingen nooit gewijzigd worden.
Gebruikt voor instelling/locatie: Dit is ter ondersteuning van een hiërarchische structuur voor een aantal functionaliteiten, zoals zoeken, interesses, reserveringen enz.
De default voor dit veld is “Alle”. Maar u kunt een specifieke instelling uit de dropdown lijst OF een instelling/locatie combinatie.
Deze scope wordt op de volgende gebieden toegepast:
· Als de volledige database wordt doorzocht (geen deelindex) dan worden documenten uitgelicht met exemplaren binnen de gedefinieerde scope
· Beperking van display in ‘rivers' e.d. tot titels met exemplaren binnen de gedefinieerde scope
· Beperking van beschikbare interesses tot de gedefinieerde scope; hiervoor zijn andere boom-id secties nodig in het spreadsheet, met boom-id gedefinieerd in de vorm InterestsGrownups_instellingscode, bijv. “InterestsGrownups_LIBWEST”
· Beperking van RSS interesse feed tot de gedefinieerde scope
· Gebruik van gekoppeld WebOpac profiel voor reserveringen, maar als er een WebOpac profiel is met id SYSRES, probeer dan opnieuw op SYSRES profiel niveau als die op scope niveau niets oplevert (met andere woorden, probeer eerst te reserveren binnen de instelling en probeer de globale scope als dit niets oplevert)
JavaScript tekstblok: Dit bevat het opstartscript dat wordt uitgevoerd op elke Iguana pagina in dit site profiel. Dit is verplicht en mag niet aangepast worden zonder overleg met Infor.
2.4.3 Basis metatag instellingen
De basis metatag instellingen van profielen zijn:

De metatag instellingen worden in de pagina opgenomen als metatags (zie bijv. http://en.wikipedia.org/wiki/Meta_element). Een voorbeeld van het eindresultaat in de HTML pagina is code zoals <META NAME='keywords' CONTENT='libraries, archives, historic buildings' />. Metatags hebben meerdere functies. In essentie leveren ze gestructureerde metadata met betrekking tot de pagina die niet direct getoond wordt aan de gebruiker die de pagina benaderd. Metatags spelen ook een rol in de context van SEO (Search Engine Optimization).
Het instellen hiervan gaat als volgt. (NB: niet alle mogelijke waarden van elke eigenschap zijn opgesomd – dit zijn standaard HTML eigenschappen waarover gedetailleerde informatie kan worden gevonden op Internet.)
Karakterset: De karakterset die wordt gebruikt.
Robots: Er zijn twee generieke robots metatag settings:
· Noindex : als Niet indexeren is aangevinkt dan wordt de pagina niet geïndexeerd door Search Engine crawlers
· Nofollow : als Niet volgen is aangevinkt dan zullen Search Engine crawlers de links op deze pagina niet volgen (en als gevolg daarvan dus niet navigeren naar die pagina's). NB: deze instellingen gelden voor statistische inhoud en niet voor de inhoud van de bibliografische of andere metadata databases; [kenmerkend is dat we verwachten dat crawlers dergelijke databases niet doorzoeken, maar elke Zoekmachine kan hier anders mee omgaan].
Auteur: De auteur van de pagina
Trefwoorden (Nederlands): De trefwoorden die aan de pagina toegekend moeten worden. Meerdere trefwoorden dienen te worden gescheiden door een puntkomma.
Beschrijving (Nederlands): Een beschrijving van de pagina. (Dit wordt in de HTML pagina opgenomen als “meta name='description'”, e.g. <meta name="description" content="Informatie over openingstijden bibliotheek." />).
Voorbeelden
|
Eigenschap |
Voorbeeld waarde |
Opgenomen in HTML pagina als |
|
Karakterset |
UTF-8 |
<META HTTP-EQUIV='content-type' CONTENT='charset=UTF-8' /> |
|
Robots : Noindex |
Ja (aangevinkt) |
<META NAME='robots' CONTENT='noindex' /> |
|
Robots : Nofollow |
Ja (aangevinkt) |
<META NAME='robots' CONTENT='nofollow' /> |
|
Auteur |
Tiffany, Tiffany@TheCompany.com |
<META NAME='author' CONTENT='Tiffany, Tiffany@TheCompany.com' /> |
|
Trefwoorden |
tekeningen; ontwerp |
<META NAME='keywords' CONTENT=' tekeningen; ontwerp' /> |
|
Omschrijving |
|
|
2.4.4 Geavanceerde metatag instellingen
U kunt naar believen metatag eigenschappen aan een site profiel toevoegen. Elk daarvan heeft de volgende eigenschappen:

De geavanceerde metatag instellingen kunnen worden gebruikt om additionele metatags te definiëren. Normaliter zou u dit niet of slechts hoogst zelden doen. Een voorbeeld zou kunne zijn dat u de geavanceerde metatag instellingen gebruikt om specifieke metatags voor een Zoekmachine te definiëren (de metatags onder Basisinstellingen zijn generiek voor alle zoekmachines, maar sommige zoekmachines ondersteunen nog andere metatags, zoals Google's ‘nosnippet').
Het instellen hiervan gaat als volgt:
Metatag type: Het metatag type is ‘http-equiv' of ‘name'.
Metatag naam: De naam van de metatag (zie hieronder voor een voorbeeld).
Metatag inhoud: De ‘waarde' die hoort bij de metatag naam (zie hieronder voor een voorbeeld).
Een voorbeeld van een geavanceerde metadata tag instelling is:
<META name="googlebot" content="NOARCHIVE, NOODP, NOSNIPPET" />
Dit wordt gedefinieerd als Metatag type = ‘name', Metatag naam = ‘googlebot' en Metatag inhoud = ‘NOARCHIVE, NOODP, NOSNIPPET'.
Gebruik de button in de Geavanceerde metatag instellingen sectie om additionele geavanceerde metatag eigenschappen toe te voegen.
U kunt eigenschappen verwijderen door op het icoon aan het einde van elke regel in de lijst met eigenschappen te klikken.
(NB: niet alle mogelijke waarden van elke eigenschap zijn opgesomd – dit zijn standaard HTML eigenschappen waarover gedetailleerde informatie kan worden gevonden op Internet.)
2.4.5 JavaScript & CSS bestanden
U kunt zoveel eigenschappen gerelateerd aan JavaScript & CSS bestanden toekennen aan een site profiel als u wilt. Elk daarvan heeft de volgende eigenschappen:

Deze instellingen worden gebruikt om links naar de JavaScript & CSS bestanden te definiëren die worden gebruikt binnen de site. Het instellen hiervan gaat als volgt:
Type: Het type is ‘js' (JavaScript) of ‘css' (CSS).
Bestand: Dit verwijst naar een JavaScript of CSS bestand. Dit kan een hard gecodeerde link zijn met volledige server en padnamen of een link met een logische verwijzing naar server en pad. Deze logische verwijzingen (of plaatsvervangende strings) kennen de volgende syntax:
· U kunt verwijzen naar de JavaScript server en pad door het opnemen van ‘[[txt:jsdir]]' aan het begin van de bestandsnaam (bijv. [[txt:jsdir]]swfobject.js)..
· U kunt verwijzen naar de CSS server en pad door het opnemen van ‘[[txt:cssdir]]' aan het begin van de bestandsnaam (bijv. [[txt:cssdir]]base.css).
· U kunt ‘[[fnc:function]]' notaties zien in de bestandsnamen, waarbij de functie een specifieke functie is aan de server kant. U moet deze nooit wijzigen, aangezien dit de werking van de site zou kunnen verstoren.
Additionele attributen: Additionele attributen kunnen worden gekoppeld aan een JavaScript bestand. Deze attributen kunnen specifiek zijn voor een individueel bestand. De syntax voor het definiëren hiervan is: variabele = waarde variabele. Zowel Variabele als Waarde variabele zijn specifiek voor individuele JavaScript bestanden. Een gangbaar gebruik hiervan is bijvoorbeeld als men aangepast JavaScript wil laden uit een extern bestand – en de leverancier van het bestand vereist gebruik van additionele attributen. De JavaScript bibliotheek zoekt dan naar deze tag in de HTML.
|
|
Al deze eigenschappen worden in uitzonderlijke situaties gebruikt en u moet deze nooit wijzigen. Het wijzigen kan leiden tot niet-werkende pagina's. In uitzonderlijke gevallen kan het relevant of noodzakelijk zijn verwijzingen naar additionele JavaScript of CSS bestanden toe te voegen. |
Gebruik de button in de JavaScript & CSS bestanden instellingen sectie om additionele geavanceerde JavaScript & CSS bestanden toe te voegen.
U kunt eigenschappen verwijderen door op het icoon aan het einde van elke regel in de lijst met eigenschappen te klikken.
2.4.6 Pagina koptekst & voettekst
[ In deze sectie worden zowel koptekst als voettekst beschreven ]
De Header en Footer worden gedefinieerd als Rich Text Item.
De Header en Footer secties bevatten elk de Rich Text Editor die u in staat stelt om de Header of Footer sectie inhoud te definiëren (als een Rich Text Item).
Rich Text Items worden beschreven in het hoofdstuk Rich Text Items (RTI's) in het Applicaties document. We verwijzen naar die sectie voor alle details van RTI's.
U kunt specifieke Iguana elementen toevoegen aan de Header of Footer via de RTE. Dit zijn:
|
|
De RTE knoppenbalk heeft een button waarmee u een navigatie menu kunt invoegen. Als u op deze button klikt verschijnt een pop-up waarmee u twee eigenschappen kunt definiëren: Navigatie : U kunt het navigatie menu dat u wilt invoegen selecteren uit de dropdown lijst met beschikbare navigatie menu's. Applicatie : De gekozen applicatie bepaalt de logica erachter. |
|
|
De RTE knoppenbalk heeft een button waarmee u een Zoekbox kunt invoegen. Meer informatie over Zoekboxen kan worden gevonden in het hoofdstuk over Zoeken. |
[Deze elementen kunnen aan elk willekeurig Rich Text Item (RTI) worden toegevoegd, niet alleen aan Header of Footer RTI's. ]
2.4.7 Permissies en restricties voor bekijken
Permissies en restricties voor bekijken worden gebruikt om toegang tot een profiel te beperken voor specifieke periodes, gebruikers of apparaten.
Dit wordt beschreven in het hoofdstuk Generieke instantie eigenschappen van het "Beheer algemene workflow" document.
2.4.8 Profiel secties
Profiel secties worden beschreven in sectie 2.5 hieronder.
2.4.9 Vorige versies
Iguana kan tot 10 eerdere versies opslaan, die getoond worden in de sectie Vorige versies. Een eerdere versie kan worden opgeroepen door er op te klikken.
Als een eerdere versie is geselecteerd, kan deze opgeslagen worden als de actuele versie door te klikken op de button.
2.5 Profiel secties: hoe definieer je de lay-out van een site
De Profiel secties worden gebruikt voor het definiëren van de generieke lay-out van een site. Naast deze instellingen heeft elke individuele pagina van de site zijn eigen lay-out instellingen. De combinatie van de Profiel secties op niveau van het Site profiel en de Lay-out instellingen op Pagina niveau bepalen de lay-out van de individuele pagina's.
De Profiel secties worden gebruikt voor het definiëren van de aanwezigheid en positie van de volgende ‘secties':
· header
· navigatie
· banner
· content
· footer
Voor elk van deze secties kan bepaald worden (a) of ze al dan niet opgenomen zijn in de lay-out van het site profiel en (b) hun positie op de pagina.
Als alle secties opgenomen zijn, dan leidt dit tot een site structuur als deze:

Let op
U dient de initiële definitie van het profiel op te slaan voordat het Edit icoon verschijnt.
De lay-out van de inhoud sectie wordt gedefinieerd voor elke individuele pagina.
2.5.1 Het positioneren van secties
De Profiel secties zijn gegroepeerd in twee categorieën:
· profiel secties in gebruik
· profiel secties niet in gebruik
U kunt secties van en naar deze categorieën slepen door het ![]() icoon van een sectie te ‘grijpen'. Secties die gesleept worden naar ‘profiel secties niet in gebruik' worden niet opgenomen in de pagina.
icoon van een sectie te ‘grijpen'. Secties die gesleept worden naar ‘profiel secties niet in gebruik' worden niet opgenomen in de pagina.
Binnen de ‘profiel secties in gebruik' kunt u sectie positioneren door hetzelfde ![]() icoon te gebruiken. Hiermee kunt u secties naar de gewenste positie slepen.
icoon te gebruiken. Hiermee kunt u secties naar de gewenste positie slepen.
Let op
|
|
De sectie ‘namen' hebben geen relatie met hun plaats, hetgeen impliceert dat u bijvoorbeeld de ‘header' sectie naar de onderkant kunt slepen en de ‘footer' sectie naar de bovenkant. Dat is natuurlijk hoogst verwarrend en we raden u dan ook aan dit niet te doen. |
2.5.2 Het definiëren van ‘inhoud' van secties
U kunt de ‘inhoud' van de secties Navigatie en “Content” door te klikken op het ![]() icoon van de sectie. Hierdoor opent een dialoog die specifiek is voor die secties. De inhoud van de andere secties wordt op een andere manier gedefinieerd, zoals beschreven in onderstaande tabel.
icoon van de sectie. Hierdoor opent een dialoog die specifiek is voor die secties. De inhoud van de andere secties wordt op een andere manier gedefinieerd, zoals beschreven in onderstaande tabel.
|
Sectie |
Dialoog |
|
Header |
De pagina header wordt gedefinieerd “in” het Pagina overzicht, in de sectie . |
|
Navigatie |
Hierdoor opent een dialoog waarmee u het hoofd navigatie menu kunt selecteren. |
|
Banner |
U kunt de default banner voor de site definiëren in de sectie van het site profiel. |
|
Content |
Hierdoor opent een dialoog waarmee u widgets kunt positioneren die een vaste plaats hebben door de gehele site. Dit wordt in detail beschreven in de volgende sectie van dit hoofdstuk. NB: u kunt niet de feitelijke inhoud van de sectie definiëren in het site profiel. De feitelijke inhoud wordt gedefinieerd voor elke afzonderlijke pagina. |
|
Footer |
De pagina footer wordt gedefinieerd “in” het Pagina overzicht, in de sectie |
2.5.3 Het definiëren van ‘inhoud' van de Header en Footer secties
De inhoud van de Header en Footer secties wordt gedefinieerd voor het profiel. Dit wordt gedaan via de en staat beschreven in de sectie over en .
2.5.4 Het definiëren van ‘inhoud' van de Navigatie sectie
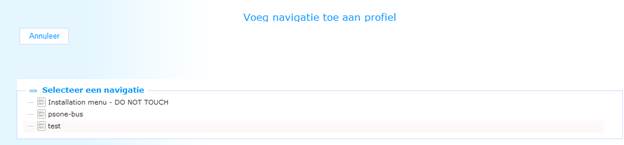
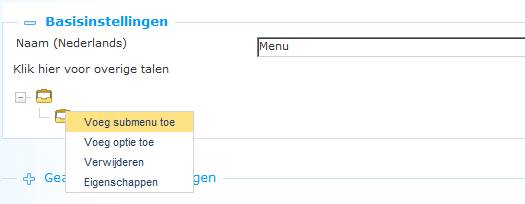
Als u op het ![]() icoon in de Navigatie sectie klikt verschijnt er een popup.
icoon in de Navigatie sectie klikt verschijnt er een popup.

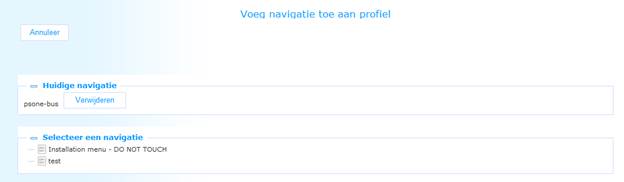
voor een nieuwe definitie, voor een bestaande definitie wordt ook de actuele navigatie getoond:

Om het huidige navigatie menu te verwijderen:
1. Klik op de button. Hierdoor wordt het navigatie menu niet daadwerkelijk verwijderd, alleen de koppeling met de navigatie sectie van het profiel wordt ongedaan gemaakt. (Als u het navigatie menu zelf wilt verwijderen moet u het eerst ontkoppelen van alle profielen waar het gebruikt wordt; daarna kunt u het verwijderen onder het beheer van menu's.)
2. Er verschijnt een waarschuwing: ‘De navigatie wordt na het opslaan van het profiel verwijderd van het profiel'. Klik op de button om de melding te sluiten. De popup wordt gesloten.
3. Klik op de button op de overzichtspagina van het Site profiel om de wijziging op te slaan.
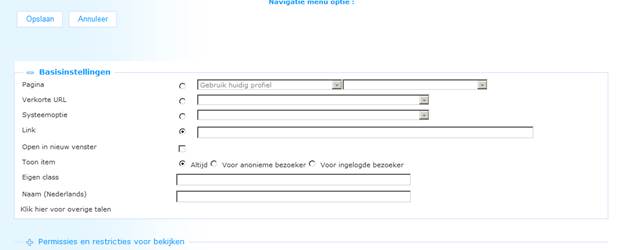
Om het huidige navigatie menu te vervangen (of om voor de eerste maal een navigatie menu toe te voegen):
1. Klik op het navigatie menu dat u wilt toevoegen aan de navigatie sectie van het profiel. (als er al een navigatie menu gekoppeld is aan de navigatie sectie, vervangt het geselecteerde item het huidige).
2. Er verschijnt een pagina voor het bewerken van de navigatie instellingen. Klik op de button om het navigatie menu toe te voegen aan de navigatie sectie van het profiel.
3. Er verschijnt een waarschuwing: ‘De navigatie wordt na het opslaan van het profiel toegevoegd van het profiel'. Klik op de button om de melding te sluiten. De popup wordt gesloten.
4. Klik op de button op de overzichtspagina van het Site profiel om de wijziging op te slaan.
U kunt geen nieuw navigatie menu aanmaken als onderdeel van het proces om pagina instellingen te definiëren. Het navigatie menu moet worden aangemaakt onder het beheer van menu's.
2.5.5 De ‘content' sectie en ‘vaste widgets'
Bij het in ogenschouw nemen van een specifieke pagina op een site, is de content sectie het belangrijkste onderdeel van de pagina, omdat dit de opslagplaats is van de specifieke inhoud van de pagina. Daar waar header, footer en navigatie menu niet specifiek zijn voor een pagina, is de content sectie dat per definitie wel. Daarom wordt de feitelijke inhoud van een pagina ook niet bepaald op het niveau van het site profiel, maar op niveau van pagina.
Niettemin kunt u applicaties in de content sectie plaatsen op niveau van het site profiel. In sommige gevallen kan het vereist zijn dat specifieke applicaties (widgets) altijd op dezelfde plaats op een pagina staan. In zo'n geval is het onpraktisch om deze widgets op elke afzonderlijke pagina te positioneren.
De editor van de content sectie kan gebruikt worden om applicaties (widgets) te positioneren in specifieke delen van de content sectie. Deze applicaties (widgets) verschijnen vervolgens op elke pagina van de site. Een typisch voorbeeld van zo'n ‘vaste' widget is een “Snelmenu” dat in de rechter bovenhoek van elke pagina op de site verschijnt.
U kunt de applicaties (widgets) op vier plaatsen in de content sectie positioneren:
· links bovenaan
· rechts bovenaan
· links onderaan
· rechts onderaan
U ziet deze vier plaatsen in onderstaand schermvoorbeeld, gemarkeerd door de stippellijnen in de content sectie.

|
|
De feitelijke plaats op elke pagina is mede afhankelijk van de lay-out van de pagina's, maar Iguana zal ze zo dicht mogelijk bij de gewenste plaats positioneren.. |
Ga als volgt te werk om een applicatie toe te voegen op een bepaalde plaats binnen de content sectie:
1. Klik in de Content sectie op het![]() icoon.
icoon.

2. Hierdoor opent de applicatie kiezer. Dit is een boomstructuur waarmee u kunt bladeren door een lijst van bestaande applicaties. U kunt bladeren en dan de gewenste applicatie selecteren door er op te klikken.
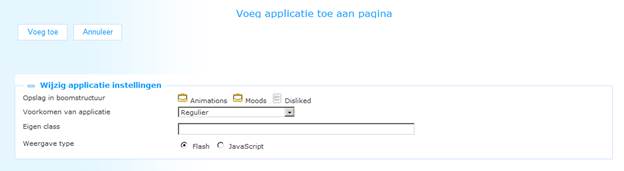
3. Er verschijnt een “Wijzig applicatie instellingen” pagina waar u eigenschappen gerelateerd aan de applicatie kunt instellen.

· Onder de eigenschap Voorkomen van applicatie kunt u uit 3 mogelijke opties kiezen: Regulier, Geen titelbalk en Verborgen titelbalk. De optie ‘Regulier' betekent dat de applicatie wordt getoond met titelbalk. De optie ‘Verborgen titelbalk' betekent dat de applicatie wordt getoond met een onzichtbare titelbalk. Maar als u met de muis over de applicatie beweegt wordt de titelbalk getoond. Wordt de muis naar elders bewogen dan wordt de titelbalk weer verborgen. De optie ‘Geen titelbalk' betekent dat de applicatie getoond wordt zonder titelbalk. Maar voor een gebruiker met moderator rechten gedraagt deze zich alsof het ingesteld is op ‘Verborgen titelbalk' en wordt de titelbalk getoond als u met de muis over de applicatie beweegt.
· De eigenschap Eigen class biedt de mogelijkheid een CSS class aan de applicatie toe te kennen. Deze class naam wordt dan toegevoegd aan de container (widget) van de geselecteerde applicatie.
· U kunt ook de Regio bepalen waar de applicatie gepositioneerd moet worden. Dit is links bovenaan, rechts bovenaan, links onderaan of rechts onderaan.
· U kunt ook aangeven op welke pagina's de applicatie niet geplaatst wordt, de Uitzonderingslijst. Selecteer de betreffende pagina's uit de lijst en verplaats ze naar de rechterkant.
4. Klik op de button om de geselecteerde applicatie toe te voegen aan de content sectie.
5. Er verschijnt een bevestiging: De applicatie is toegevoegd. Indien nodig kan de positie van de applicatie gewijzigd worden in het preview scherm.' Klik op om door te gaan.
6. Indien nodig kunnen applicaties hoger of lager gerangschikt worden in de regio door te klikken op het ![]() icoon (lagere rangschikking) of het
icoon (lagere rangschikking) of het ![]() icoon (hogere rangschikking). Als u een applicatie wilt verwijderen uit de regio kunt u op het
icoon (hogere rangschikking). Als u een applicatie wilt verwijderen uit de regio kunt u op het ![]() icoon klikken.
icoon klikken.
7. Klik op de (of ) button om de nieuwe instellingen te bewaren.
2.5.6 ‘Vaste widgets' en eigen classes
Onderstaande schermafbeelding toont een voorbeeld van het gebruik van een eigen class.

De pagina bevat een ‘vast widget', - de widget die geplaatst is aan de rechter bovenkant van de content sectie (onder de banner). De widget heeft een eigen class, waardoor deze opvallend afwijkt van alle anderen (hij heeft witte en oranje tekst op een grijze achtergrond – contrasterend met alle anderen).
3 Views (pagina's)
3.1 Inleiding
Een ‘view' is een combinatie van een set applicaties. In een traditionele website is de ‘view' in feite een “pagina” die één of meer widgets (applicaties) groepeert. Hoewel een ‘view' als een pagina gezien kan worden, is het in feite een meer generiek principe dat een aantal applicaties groepeert voor display doeleinden. Denk hierbij aan een home page (de ‘view') die een aantal applicaties bevat: een kalender, een zoekveld, een Google Maps mashup, een Rich Text Item, een Twitter feeds mashup, een navigatie menu, enz. In het Iguana front-end vertegenwoordigen widgets deze “applicaties”.
Als gezegd: hoewel een ‘view' een meer generiek principe is dan een pagina, worden ze in de context van deze sectie als synoniemen gezien.
De structuur en ‘look & feel' van een pagina worden bepaald door een aantal elementen. De belangrijkste zijn:
· De secties die zijn gedefinieerd in een site profiel bepalen de algehele lay-out van de pagina (positionering / gebruik van een header, navigatie, footer, banner, content sectie, enz.).
· De applicaties op de pagina worden gestructureerd op basis van een gekozen lay-out sjabloon (in de simpelste vorm is dit een set “kolommen” op de pagina). De lay-out/positie van de applicatie widgets kan worden bepaald. Dit lay-out sjabloon is in feite de inhoud van de “Content” sectie (als gedefinieerd in de secties van het Site profiel).
· Het thema (de CSS) bepaalt de daadwerkelijke “stijl” van de pagina's (lettertype, kleuren, enz.)
Inhoud kan aan een pagina toegevoegd worden in elke willekeurige volgorde of combinatie.
3.2 Inline bewerken
Het bewerken van pagina's wordt ondersteund in twee verschillende omgevingen. Uiteraard kunne pagina's bewerkt worden via het CMS, dit wordt verderop in dit document beschreven. Er is echter nog een tweede methode om pagina's te bewerken – via het front-end van de website. Dit zogeheten inline bewerken impliceert dat u de benodigde rechten heeft om pagina's te bewerken en dat u ingelogd bent. U kunt dan een aantal functies uitvoeren zoals inhoud toevoegen aan pagina's en het bewerken van applicaties (widgets). U kunt via inline bewerken geen nieuwe pagina's toevoegen of bestaande pagina's verwijderen.
Ga voor inline bewerken als volgt te werk:
1. Log op de gebruikelijke manier in op het Iguana front-end. (dus niet op het CMS). Het ID dat u hiervoor gebruikt moet gekoppeld zijn aan een CMS gebruiker die geautoriseerd is om pagina's te bewerken.
2. Ga naar de pagina die u wilt bewerken.
3. Zie hieronder voor een aparte beschrijving van de stappen voor het toevoegen van inhoud aan een pagina of het bewerken van een bestaande applicatie.
3.2.1 Inline bewerken : inhoud toevoegen aan een pagina
U kunt geen inhoud toevoegen aan een pagina met behulp van inline bewerken. Dit moet gedaan worden via het Iguana CMS.
3.2.2 Inline bewerken : bewerken van een bestaande applicatie (widget)
Om een bestaande applicatie (widget) te bewerken kunt u klikken op het ![]() icoon dat in de header van de widget verschijnt (als u bent ingelogd met de juiste rechten).
icoon dat in de header van de widget verschijnt (als u bent ingelogd met de juiste rechten).
Dit icoon verschijnt niet als u niet bent ingelogd of niet de juiste rechten heeft.
Nadat u op het ![]() icoon heeft geklikt opent het CMS als een pop-up. U kunt nu de benodigde wijzigingen maken. Nadat u in het CMS op de button heeft geklikt, worden uw wijzigingen opgeslagen en de pop-up gesloten.
icoon heeft geklikt opent het CMS als een pop-up. U kunt nu de benodigde wijzigingen maken. Nadat u in het CMS op de button heeft geklikt, worden uw wijzigingen opgeslagen en de pop-up gesloten.
3.2.3 Inline bewerken : verwijderen van een bestaande applicatie (widget)
Om een bestaande applicatie (widget) te verwijderen kunt u klikken op het ![]() icoon t dat in de header van de widget verschijnt (als u bent ingelogd met de juiste rechten).
icoon t dat in de header van de widget verschijnt (als u bent ingelogd met de juiste rechten).
Dit icoon verschijnt niet als u niet bent ingelogd of niet de juiste rechten heeft.
Nadat u één of meer widgets heeft verwijderd, dient u de nieuwe lay-out als volgt op te slaan:
1. Als u bent ingelogd en de juiste rechten heeft om wijzigingen aan te brengen, ziet u een klein icoon ( ![]() ) in de rechter bovenhoek van de pagina. Als u met de muis over dit icoon beweegt verschijnt een optie.
) in de rechter bovenhoek van de pagina. Als u met de muis over dit icoon beweegt verschijnt een optie.

2. Klik op de deze optie.
De nieuwe lay-out is nu opgeslagen en er wordt een bevestiging getoond.
|
|
NB. Deze optie verwijderd niet daadwerkelijk de applicatie – deze wordt slechts verwijderd van de pagina waarmee u bezig bent. |
3.2.4 Inline bewerken : inhoud verplaatsen naar een andere locatie
Om content (widgets) naar een andere plek op de pagina te verplaatsen kunt u de widget aan de titelbalk verslepen. Als u met de muis over de titelbalk van een widget beweegt verandert de cursor in het standaard verplaats teken (![]() ). Dit geeft aan dat u de widget naar een andere plek kunt slepen.
). Dit geeft aan dat u de widget naar een andere plek kunt slepen.
Als de widget een verborgen titelbalk heeft, ziet u deze wanneer u met de muis over de widget beweegt.
Dit icoon verschijnt niet als u niet bent ingelogd of niet de juiste rechten heeft.
Nadat u één of meer widgets heeft verplaatst, dient u de nieuwe lay-out als volgt op te slaan:
3. Als u bent ingelogd en de juiste rechten heeft om wijzigingen aan te brengen, ziet u een klein icoon ( ![]() ) in de rechter bovenhoek van de pagina. Als u met de muis over dit icoon beweegt verschijnt een optie.
) in de rechter bovenhoek van de pagina. Als u met de muis over dit icoon beweegt verschijnt een optie.

4. Klik op de deze optie.
De nieuwe lay-out is nu opgeslagen en er wordt een bevestiging getoond.
3.3 Pagina overzicht
[In de vorige sectie werd Inline bewerken besproken, d.w.z. het bewerken van pagina's via het front-end. Deze sectie beschrijft hoe u in het CMS pagina's kunt aanmaken en bewerken.]
Als u de optie Pagina's kiest uit het navigatie menu, verschijnt de lijst met bestaande pagina instanties. Deze display maakt gebruik van een generiek element in het Iguana CMS – de overzichtspagina van instanties voor een specifiek data type.

De Pagina instanties overzichtspagina wordt beschreven in het hoofdstuk Instanties overzichtspagina van het "Beheer algemene workflow" document.
De opties op de Pagina instanties overzichtspagina worden beschreven in het hoofdstuk Opties op de instanties overzichtspagina van het "Beheer algemene workflow" document.
3.4 Het aanmaken van een nieuwe pagina
Ga als volgt te werk om een nieuwe pagina aan te maken.
1. Klink aan de linkerkant op de link Pagina's, die staat onder de kop Pagina's en Profielen.

2. Klik op het overzichtsscherm met bestaande pagina's op de button.
3. Er wordt een nieuwe pagina geopend, waarop u alle eigenschappen van de nieuwe pagina kunt definiëren. De belangrijkste eigenschappen zijn die gerelateerd aan inhoud voor en lay-out van de pagina.
4. Voeg inhoud toe door applicaties naar de pagina te kopiëren.
5. Plaats de applicaties op de gewenste positie.
6. Klik op de button om uw werk op te slaan.
Alle stappen in dit proces worden in detail beschreven in de volgende secties van dit document.
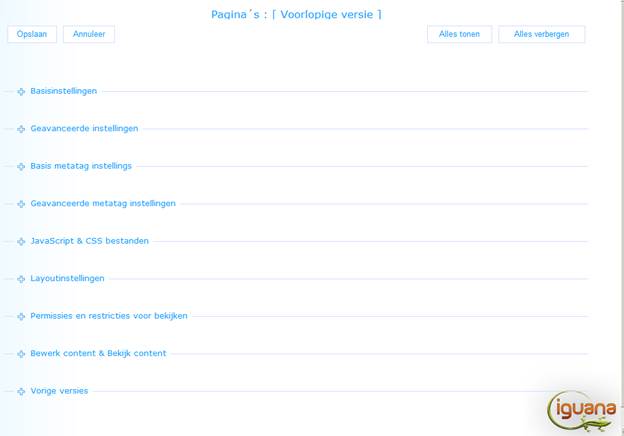
3.5 Pagina eigenschappen overzicht & opties
De eigenschappen van pagina's zijn geordend in een aantal zogeheten eigenschap groepen, die overeen komen met secties op de pagina. De eigenschap groepen zijn:

Elk van deze eigenschap groepen is een aparte sectie op de Pagina detailpagina. Elke sectie kan in- en uitgeklapt worden door op de titel ervan te klikken. De en buttons kunnen gebruikt worden om alle secties in of uit te klappen.
3.6 Het definiëren van de lay-out van een pagina: sjablonen
De lay-out van een pagina wordt bepaald door een combinatie van
de site profiel secties + the pagina lay-out + CSS.
De site profiel sectie definities bepalen voor de gehele site welke secties aanwezig zijn op een pagina. Dit is de structuur van de site op het hoogste niveau en bepaalt of er een header, een footer, een navigatie menu enz. aanwezig zijn – en zo ja, wat de inhoud en lay-out van al deze secties is. Dit is in detail beschreven in sectie 2.5 van dit document.
De daadwerkelijke lay-out van de content sectie van een pagina wordt bepaald door de pagina lay-out, dit is een lay-out sjabloon dat bepaald hoeveel kolommen of regio's er zijn op de pagina en waar deze gepositioneerd zijn. Elke van deze kolommen of regio's is in feite een container waarin u inhoud (in de vorm van widgets) kunt plaatsen.
De pagina banner (een afbeelding of animatie) wordt niet gedefinieerd in het pagina lay-out sjabloon maar in de Basisinstellingen van de pagina.
Hoe de elementen op de pagina er daadwerkelijk uitzien wordt bepaald door het CSS bestand dat wordt gebruikt om de pagina weer te geven. Zie het hoofdstuk Thema's : het gebruik van CSS om uw site te stileren in het Structuur & Stijl document voor een beschrijving van de werking hiervan.
NB. Een pagina erft de lay-out niet van het site profiel. Omdat een pagina gebruikt kan worden in meerdere profielen zou dit resulteren in onoplosbare conflicten als de default lay-out van de profielen fundamenteel verschilt. Hoewel een pagina de lay-out niet van het site profiel erft, bepaalt het profiel wel welke secties er gebruikt worden en in welke volgorde. De ‘view' (de pagina) bepaalt de lay-out en de inhoud van de “Content” sectie.
In deze sectie van de documentatie wordt in detail beschreven hoe sjablonen gebruikt kunnen worden om de inhoud van een pagina te structureren.
3.6.1 Beschikbare sjablonen
De volgende lay-out sjablonen zijn beschikbaar.
|
Basic1 |
1 kolom |
|
|
Basic2 |
2 kolommen met relatieve breedte |
|
|
Basic3 |
3 kolommen met relatieve breedte |
|
|
Basic4 |
4 kolommen met relatieve breedte |
|
|
Layout1 |
3 kolommen waarvan kolom 1 een vaste breedte heeft en kolom 2 en 3 een relatieve breedte |
|
|
Layout2 |
3 kolommen waarvan kolom 3 een vaste breedte heeft en kolom 1 en 2 een relatieve breedte |
|
|
Layout3 |
4 kolommen waarvan kolom 1 een vaste breedte heeft en kolom 2, 3 en 4 een relatieve breedte |
|
|
Layout4 |
4 kolommen waarvan kolom 4 een vaste breedte heeft en kolom 1, 2 en 3 een relatieve breedte |
|
|
Layout5 |
4 regio's waarvan regio 4 regio's 1 en 2 omspant, die geplaatst zijn onder regio 4; regio 3 is rechts van de andere regio's geplaatst |
|
|
Layout6 |
4 regio's waarvan regio 2 regio's 3 en 4 omspant, die geplaatst zijn onder regio 2; regio 1 is links van de andere regio's geplaatst; kolom met vaste breedte links |
|
|
Layout7 |
3 rijen met de bovenste 2 kolommen resp.70% en 30% breed (hard-coded); middelste rij over volle breedte; onderste 3 kolommen met instelbare breedte |
|
|
Layout8 |
4 regio's waarvan regio 2 regio's 3 en 4 omspant, die geplaatst zijn onder regio 2; regio 1 is links van de andere regio's geplaatst; kolom met vaste breedte rechts |
|
Onder Kolommendimensies kunt u de breedte van elke kolom of regio bepalen.
Zie het hoofdstuk Sjablonen in het Structuur & Stijl document voor meer informatie
3.6.2 Lay-out instellingen
Met de lay-out instellingen kunt u de volgende eigenschappen definiëren.

Ga als volgt te werk om dit te definiëren:
Kolommenindeling: Selecteer het lay-out sjabloon dat u wilt toepassen op de pagina. De mogelijke keuzes zijn beschreven in de vorige sectie. Als u wisselt van een sjabloon naar een alternatief sjabloon, dan kan dit verregaande consequenties hebben voor het plaatsen van inhoud op de pagina. Zie sectie 3.7.7 (hieronder) voor meer informatie.
Kolommendimensies : Hier kunt u de breedte van elke kolom (of regio) mee bepalen. Afhankelijk van de geselecteerde lay-out kunt u 1, 2, 3 of 4 waarden definiëren, één voor elk van de kolommen. De geselecteerde lay-out bepaalt tevens of u een absolute waarde (in pixels) moet invoeren of een percentage. De percentage velden kunne ook worden gebruikt voor relatieve afmetingen. Voor een lay-out met twee kolommen wordt 1-1 geïnterpreteerd als 50%-50%, 1-3 als 25%-75%, enz.
Voeg bovenaan rij toe : Als u deze optie aanvinkt wordt een bovenrij die de gehele breedte omspant toegevoegd aan de bovenkant van de content sectie van de pagina.
Voeg onderaan rij toe : Als u deze optie aanvinkt wordt een onderrij die de gehele breedte omspant toegevoegd aan de onderkant van de content sectie van de pagina.
Positie van like&deel op pagina: Geef aan waar op de pagina u wilt dat de like&deel opties verschijnen.
3.7 Inhoud toevoegen aan een pagina & Pagina's bewerken
Om inhoud toe te voegen aan een pagina kunt u een bestaande of een nieuwe applicatie toevoegen.
3.7.1 Een bestaande applicatie aan een pagina toevoegen
Ga als volgt te werk om een bestaande applicatie toe te voegen:
1. Klik in de sectie Bewerk content & Bekijk content op de button.

2. Hierdoor opent de applicatie kiezer. Dit is een boomstructuur waarmee u kunt bladeren door een lijst van bestaande applicaties. U kunt bladeren en dan de gewenste applicatie selecteren door er op te klikken.

3. Er verschijnt een “Wijzig applicatie instellingen” pagina waar twee u eigenschappen gerelateerd aan de applicatie kunt instellen.

· Onder de eigenschap Voorkomen van applicatie kunt u uit 3 mogelijke opties kiezen: Regulier, Geen titelbalk en Verborgen titelbalk. De optie ‘Regulier' betekent dat de applicatie wordt getoond met titelbalk. De optie ‘Verborgen titelbalk' betekent dat de applicatie wordt getoond met een onzichtbare titelbalk. Maar als u met de muis over de applicatie beweegt wordt de titelbalk getoond. Wordt de muis naar elders bewogen dan wordt de titelbalk weer verborgen. De optie ‘Geen titelbalk' betekent dat de applicatie getoond wordt zonder titelbalk. Maar voor een gebruiker met moderator rechten gedraagt deze zich alsof het ingesteld is op ‘Verborgen titelbalk' en wordt de titelbalk getoond als u met de muis over de applicatie beweegt
· De eigenschap Eigen class biedt de mogelijkheid een CSS class aan de applicatie toe te kennen. Deze class naam wordt dan toegevoegd aan de container (widget) van de geselecteerde applicatie. De instellingen voor deze class moeten gedefinieerd worden in het gekoppelde CSS bestand. Een voorbeeld van een widget met een Eigen class is te zien in de sectie Vaste widgets en eigen classes (sectie 2.5.6).
4. Klik op de button om de geselecteerde applicatie toe te voegen aan de pagina.
5. U kunt de applicatie (widget) nu verplaatsen naar de kolom (of regio) waar u hem wilt hebben. Dit is beschreven in sectie 3.7.6 (Verplaatsen van applicaties op een pagina).
6. Klik op de button om de nieuwe lay-out van de pagina te bewaren. (Let op: dit heeft niet hetzelfde effect als klikken op de button bovenaan de pagina. De Sla lay-out op optie bewaart alleen de lay-out van de pagina, terwijl de Opslaan optie alle instellingen op de pagina bewaart, inclusief de lay-out instellingen).
3.7.2 Toevoegen van een nieuw Rich Text Item (RTI) aan een pagina
Bij het toevoegen van inhoud aan een pagina kunt u ook Rich Text Items aanmaken als onderdeel van het proces om Pagina inhoud aan te maken.
De workflow om nieuwe applicatie instanties “on the fly” aan te maken is alleen beschikbaar voor Rich Text Items (beschreven in deze sectie) en Published content placeholders (beschreven in de volgende sectie).
Ga als volgt te werk om een nieuw Rich Text Item (RTI) toe te voegen:
1. Klik in de sectie Bewerk content & Bekijk content op de button.

2. U dient nu te kiezen uit RTI of Publish item placeholder. Selecteer de optie Rich Text Item.
3. Hierdoor opent een pop-up waarop u alle eigenschappen van het nieuwe RTI kunt definiëren (zie het hoofdstuk Rich Text Items (RTI's) in het Applicaties document.).
4. Klik op de button om uw werk op te slaan.
5. U kunt de applicatie (widget) nu verplaatsen naar de kolom (of regio) waar u hem wilt hebben. Dit is beschreven in sectie 3.7.6 (Verplaatsen van applicaties op een pagina).
6. Klik op de button om de nieuwe lay-out van de pagina te bewaren. (Let op: dit heeft niet hetzelfde effect als klikken op de button bovenaan de pagina. De Sla lay-out op optie bewaart alleen de lay-out van de pagina, terwijl de Opslaan optie alle instellingen op de pagina bewaart, inclusief de lay-out instellingen).
3.7.3 Toevoegen van een nieuwe Published content placeholder aan een pagina
Bij het toevoegen van inhoud aan een pagina kunt u ook Publish item placeholders aanmaken als onderdeel van het proces om Pagina inhoud aan te maken.
De workflow om nieuwe applicatie instanties “on the fly” aan te maken is alleen beschikbaar voor Rich Text Items (beschreven in de vorige sectie) en Published content placeholders (beschreven in de deze sectie).
Ga als volgt te werk om een nieuwe Publish item placeholder toe te voegen:
1. Klik in de sectie Bewerk content & Bekijk content op de button.

2. U dient nu te kiezen uit RTI of Publish item placeholder. Selecteer de optie Publish item placeholder.
3. Hierdoor opent een pop-up waarop u twee eigenschappen van de nieuwe Publish item placeholder kunt definiëren.

Forceer naar 1 kolom: als deze optie aangevinkt is, worden de applicaties die gekoppeld zijn aan deze publish item placeholder gedwongen alles in 1 kolom te tonen; publish item placeholders kunnen uit meerdere applicaties (widgets) bestaan die georganiseerd zijn in een specifieke lay-out, bijv. in 2 of 3 kolommen. Als u nu de publish item placeholder op een andere pagina wilt plaatsen waar deze in 1 kolom moet passen, vinkt u deze optie aan. Dit zorgt ervoor dat de applicaties worden gereorganiseerd om in 1 kolom getoond te kunnen worden.
Open met content instantie: U kunt een specifiek content item ID selecteren uit de dropdown lijst. Deze eigenschap kan leeg gelaten worden. In zo'n geval zal Iguana proberen automatisch een content item ID te selecteren – in die gevallen waar dat mogelijk is.
4. Klik op de button om uw werk op te slaan.
5. U kunt de applicatie (widget) nu verplaatsen naar de kolom (of regio) waar u hem wilt hebben. Dit is beschreven in sectie 3.7.6 (Verplaatsen van applicaties op een pagina).
6. Klik op de button om de nieuwe lay-out van de pagina te bewaren. (Let op: dit heeft niet hetzelfde effect als klikken op de button bovenaan de pagina. De Sla lay-out op optie bewaart alleen de lay-out van de pagina, terwijl de Opslaan optie alle instellingen op de pagina bewaart, inclusief de lay-out instellingen).
3.7.4 Een applicatie van een pagina verwijderen
|
|
Om een applicatie van de pagina te verwijderen klikt u op het icoon in de header van een widget (applicatie). |
Dit icoon verschijnt in de header van elke applicatie als u de juiste rechten heeft.
|
|
Klik op de button om de nieuwe lay-out van de pagina te bewaren. (Let op: dit heeft niet hetzelfde effect als klikken op de button bovenaan de pagina. De Sla lay-out op optie bewaart alleen de lay-out van de pagina, terwijl de Opslaan optie alle instellingen op de pagina bewaart, inclusief de lay-out instellingen). |
3.7.5 Applicaties bewerken die al op de pagina staan
|
|
Om een applicatie te bewerken die al op de pagina staat, klikt u op het icoon in de header van een widget (applicatie). |
Dit icoon verschijnt in de header van elke applicatie als u de juiste rechten heeft.
|
|
Klik op de button om de nieuwe lay-out van de pagina te bewaren. (Let op: dit heeft niet hetzelfde effect als klikken op de button bovenaan de pagina. De Sla lay-out op optie bewaart alleen de lay-out van de pagina, terwijl de Opslaan optie alle instellingen op de pagina bewaart, inclusief de lay-out instellingen). |
3.7.6 Verplaatsen van applicaties op een pagina
Om content (widgets) naar een andere plek op de pagina te verplaatsen kunt u de widget aan de titelbalk verslepen (naar een andere kolom, andere regio, andere regio in dezelfde kolom, enz.). Als u met de muis over de titelbalk van een widget beweegt verandert de cursor in het standaard verplaats teken (![]() ). Dit geeft aan dat u de widget naar een andere plek kunt slepen.
). Dit geeft aan dat u de widget naar een andere plek kunt slepen.
Als de widget een verborgen titelbalk heeft, ziet u deze wanneer u met de muis over de widget beweegt.
Als u applicaties veel hoger of lager op de pagina wilt positioneren kan het makkelijker zijn om eerst de optie te gebruiken om de Preview kleiner te tonen (inzoomen). In de meeste gevallen zullen hierdoor alle applicaties in het zichtbare gedeelte van het browser venster getoond worden, waardoor het makkelijker is de hele pagina te zien en applicaties ergens anders heen te slepen. De minimum zoom waarde is 30%.
|
|
Klik op de button om de nieuwe lay-out van de pagina te bewaren. (Let op: dit heeft niet hetzelfde effect als klikken op de button bovenaan de pagina. De Sla lay-out op optie bewaart alleen de lay-out van de pagina, terwijl de Opslaan optie alle instellingen op de pagina bewaart, inclusief de lay-out instellingen). |
Let op
|
|
Vanwege een bug in Chrome, werkt de Zoom functie niet correct in sommige versies van Chrome. Informatie over deze bug kan gevonden worden op http://code.google.com/p/chromium/issues/detail?id=77543 en https://bugs.webkit.org/show_bug.cgi?id=15676 (over het onderliggende probleem). Deze bug kan opgelost zijn in Chrome 14 en hoger. |
3.7.7 Het effect van lay-out wijzigingen op de positionering van content
Als u de lay-out instellingen van een pagina wijzigt kan dit van invloed zijn op de positionering van content.
De volgende algoritmen worden gebruikt om bestaande content te positioneren als de lay-out instellingen van een pagina wijzigen:
· Als een widget binnen een kolom gepositioneerd is die nog steeds bestaat in de nieuwe lay-out instelling, dan staat deze widget nog steeds binnen deze kolom.
· Als een widget binnen een kolom gepositioneerd is die niet meer bestaat in de nieuwe lay-out instelling, dan wordt deze geplaatst in de kolom met het hoogste nummer (ID) in de nieuwe lay-out. Dus als de lay-out wijzigt van 4 kolommen naar 3 kolommen, dan worden de widgets uit kolom 4 nu in kolom 3 geplaatst.
· Ditzelfde algoritme wordt ook toegepast op de bovenrij en onderrij. Dit betekent dat als de onderrij verwijderd wordt, de widgets uit de onderrij in de bovenrij geplaatst worden als deze beschikbaar is; zo niet dan worden deze geplaatst in de kolom met het hoogste nummer (ID) in de nieuwe lay-out. Als de bovenrij wordt verwijderd, worden de widgets geplaatst in de kolom met het hoogste nummer (ID).
· Widgets die gepositioneerd zijn in een andere kolom dan degene waar ze oorspronkelijk in stonden, worden onder de bestaande widgets in die kolom geplaatst.
Let op
|
|
De hierboven genoemde algoritmen zijn iets moeilijker te interpreteren als u een kolom lay-out sjabloon gebruikt dat niet volledig kolom gebaseerd is. Het gaat te ver om de exacte algoritmes hier uit te leggen, maar ze zijn vergelijkbaar met die voor een volledig kolom gebaseerd ontwerp. Uiteindelijk is dit het belangrijkst: voor elk lay-out sjabloon zijn er instellingen die bepalen welke regio's van een sjabloon ‘dienen' als links boven / rechts boven / links onder / rechts onder regio's. (de boven en onder regio's zijn niet opgenomen voor verplichte applicaties). |
|
|
Nadat u de lay-out gewijzigd heeft, kan de widget ergens anders gepositioneerd worden, op basis van bovenstaande algoritmen. We adviseren u echter altijd de pagina en de nieuwe lay-out te controleren. In sommige gevallen dient u alsnog handmatig de positie van widgets te corrigeren en de nieuwe lay-out op te slaan.. |
3.7.8 Bewerk content & Bekijk content overzicht
De Bewerk content & Bekijk content sectie van de pagina instellingen toont de pagina zoals deze getoond zou worden binnen de site. De Bewerk content & Bekijk content sectie wordt niet alleen gebruikt voor een Preview van de pagina maar is ook het voornaamste middel om inhoud aan de pagina toe te voegen en deze te positioneren.
De workflow hiervoor is in de voorgaande secties beschreven, maar hier volgt nog een samenvatting.
Opties die bij de pagina als geheel horen
: Opent een dialoogvenster waarmee u een Rich Text Item (RTI) aan de pagina kunt toevoegen.
: Opent een dialoogvenster waarmee u een bestaande applicatie kunt selecteren om aan de pagina toe te voegen.
: Om wijzigingen in de lay-out op te slaan. (Let op: dit heeft niet hetzelfde effect als klikken op de button bovenaan de pagina. De Sla lay-out op optie bewaart alleen de lay-out van de pagina, terwijl de Opslaan optie alle instellingen op de pagina bewaart, inclusief de lay-out instellingen.)
: Hiermee kunt u inzoomen, - waardoor het makkelijker is de hele pagina te zien zonder omhoog of omlaag te hoeven scrollen. De minimum zoom waarde is 30%.
: Ververst de pagina in Preview modus (en past het site profiel toe dat ingesteld is in het Selecteer profiel veld).
: Hiermee kunt u een profiel kiezen dat gebruikt moet worden voor de Preview; dit wordt pas toegepast na het Verversen van de preview.
Opties die gekoppeld zijn aan individuele content elementen op de pagina
Widgets verplaatsen naar een andere plaats op de pagina: “Grijp” de titelbalk van een widget, sleep deze naar de gewenste plaats en laat hem daar los.
Widgets verwijderen van een pagina : Klik op het icoon in de titelbalk van de widget.
Een widget op de pagina bewerken : Klik op het icoon in de titelbalk van de widget.
Let op
|
|
Alle wijzigingen in de lay-out worden alleen definitief als u op de button klikt. Hiermee wordt alleen de lay-out bewaard. Als u klikt op de button bovenaan de pagina, wordt de gehele pagina bewaard, inclusief de lay-out. |
3.8 Basis, geavanceerde en metatag instellingen
Behalve de lay-out en content kunt u ook nog allerlei geavanceerde en technische parameters instellen. Dit zijn:
· Basisinstellingen
· Geavanceerde instellingen
· Basis metatag instellingen
· Geavanceerde metatag instellingen
· JavaScript & CSS bestanden
· Permissies en restricties voor bekijken
3.8.1 Basisinstellingen
De basis instellingen van een pagina zijn:

Het instellen hiervan gaat als volgt:
In gebruik: U kunt een pagina markeren als Niet in gebruik. Dit impliceert dat u de pagina niet kunt koppelen aan een navigatie menu item. Als de pagina ingesteld is op Niet in gebruik betekent dit niet dat deze verwijderd wordt van navigatie menu's waar deze opgenomen is. Wanneer een pagina die ingesteld is op Niet in gebruik wordt aangeroepen, wordt de gebruiker doorgeleid naar de home page.
Beschrijver: Dit is de “leesbare” identificatie . Dit wordt alleen binnen het CMS gebruikt. Wanneer u een link naar een pagina wilt opnemen in een URL, dient u het UUID of een short URL van de pagina te gebruiken.
Banner: U kunt aangeven of er een banner moet worden opgenomen in de inhoud sectie van de pagina. U kunt uit de volgende opties kiezen:
· Geen: er is geen default banner gedefinieerd
· Plaatje: er wordt een plaatje opgenomen als pagina banner. U kunt de button gebruiken om een plaatje te selecteren. Als u deze optie gebruikt wordt de Iguana Media Manager geopend.
· Animatie: er wordt een animatie opgenomen als pagina banner. U kunt de button gebruiken om een animatie te selecteren.; de workflow is als volgt:
- Hierdoor opent de animatie kiezer. Dit is een boomstructuur waarmee u kunt bladeren door een lijst van bestaande animaties.

- U kunt bladeren en dan de gewenste animatie selecteren door er op te klikken.
- Er verschijnt een “Wijzig applicatie instellingen” pagina waar drie u eigenschappen gerelateerd aan de applicatie kunt instellen.

o Onder de eigenschap Voorkomen van applicatie kunt u uit 3 mogelijke opties kiezen: Regulier, Geen titelbalk en Verborgen titelbalk. De optie ‘Regulier' betekent dat de applicatie wordt getoond met titelbalk. De optie ‘Verborgen titelbalk' betekent dat de applicatie wordt getoond met een onzichtbare titelbalk. Maar als u met de muis over de applicatie beweegt wordt de titelbalk getoond. Wordt de muis naar elders bewogen dan wordt de titelbalk weer verborgen. De optie ‘Geen titelbalk' betekent dat de applicatie getoond wordt zonder titelbalk. Maar voor een gebruiker met moderator rechten gedraagt deze zich alsof het ingesteld is op ‘Verborgen titelbalk' en wordt de titelbalk getoond als u met de muis over de applicatie beweegt.
o De eigenschap Eigen class biedt de mogelijkheid een CSS class aan de applicatie toe te kennen. Deze class naam wordt dan toegevoegd aan de container (widget) van de geselecteerde applicatie. De instellingen voor deze class moeten gedefinieerd worden in het gekoppelde CSS bestand. Een voorbeeld van een widget met een Eigen class is te zien in de sectie Vaste widgets en eigen classes (sectie 2.5.6).
o Het Weergave type is Flash of JavaScript. In bijna alle gevallen dient u Flash te selecteren. [ Als u Flash selecteert en de pagina wordt getoond op een apparaat waarop geen Flash player is geïnstalleerd, zal Iguana automatisch de JavaScript versie aanroepen. ]
- Sluit de procedure ad door te klikken op de button. Dit voegt de geselecteerde animatie toe aan de pagina.
· Gebruik setting van gebruikt profiel: de banner instellingen worden geërfd van de profiel instellingen.
3.8.2 Geavanceerde instellingen
In bijna alle gevallen erft de pagina de geavanceerde instellingen van het site profiel. Met de eigenschap Neem instellingen over van profiel waarbinnen pagina wordt geopend kunt u dit beïnvloeden. Als u deze optie aanvinkt, worden de geavanceerde instellingen van het site profiel geërfd door de pagina.
Als u om een of andere reden wilt dat een bepaalde pagina andere geavanceerde instellingen heeft moet u deze optie niet aanvinken. In dat geval kunt u de eigenschappen Doctype, Thema en Bodytag attribuut specifiek voor deze pagina instellen.
Deze eigenschappen worden beschreven in sectie 2.4.2 (Geavanceerde instellingen van Profielen).
3.8.3 Basis metatag instellingen
In bijna alle gevallen erft de pagina de basis metatag instellingen van het site profiel. Met de eigenschap Neem instellingen over van profiel waarbinnen pagina wordt geopend OF definieer specifieke parameters voor deze pagina kunt u dit beïnvloeden. Als u deze optie aanvinkt, worden de basis metatag instellingen van het site profiel geërfd door de pagina.
Als u om een of andere reden wilt dat een bepaalde pagina andere basis metatag instellingen heeft moet u deze optie niet aanvinken. In dat geval kunt u de eigenschappen Karakterset, Robots, Auteur, Trefwoorden (Nederlands) en Beschrijving (Nederlands) specifiek voor deze pagina instellen.
Deze eigenschappen worden beschreven in sectie 2.4.3 (Metatag instellingen van Profielen).
3.8.4 Geavanceerde metatag instellingen
In bijna alle gevallen erft de pagina de geavanceerde metatag instellingen van het site profiel. Met de eigenschap Neem instellingen over van profiel waarbinnen pagina wordt geopend OF definieer specifieke parameters voor deze pagina kunt u dit beïnvloeden. Als u deze optie aanvinkt, worden de geavanceerde metatag instellingen van het site profiel geërfd door de pagina.
Als u om een of andere reden wilt dat een bepaalde pagina andere geavanceerde metatag instellingen heeft moet u deze optie niet aanvinken. In dat geval kunt u de geavanceerde metatag eigenschappen specifiek voor deze pagina instellen.
Deze eigenschappen worden beschreven in sectie 2.4.4 (Geavanceerde metatag instellingen van Profielen).
3.8.5 JavaScript & CSS bestanden
In bijna alle gevallen erft de pagina de JavaScript & CSS bestanden instellingen van het site profiel. Met de eigenschap Neem instellingen over van profiel waarbinnen pagina wordt geopend OF definieer specifieke parameters voor deze pagina kunt u dit beïnvloeden. Als u deze optie aanvinkt, worden de JavaScript & CSS bestanden instellingen van het site profiel geërfd door de pagina.
Als u om een of andere reden wilt dat een bepaalde pagina andere JavaScript & CSS bestanden instellingen heeft moet u deze optie niet aanvinken. In dat geval kunt u de JavaScript & CSS bestanden eigenschappen specifiek voor deze pagina instellen.
Deze eigenschappen worden beschreven in sectie 2.4.5 (JavaScript & CSS bestanden instellingen van Profielen).
3.8.6 Permissies en restricties voor bekijken
Permissies en restricties voor bekijken worden gebruikt om toegang tot een profiel te beperken voor specifieke periodes, gebruikers of apparaten.
Dit wordt beschreven in het hoofdstuk Generieke instantie eigenschappen van het "Beheer algemene workflow" document.
Er zijn vele aspecten die bepalen of ene pagina onder bepaalde omstandigheden bekeken kan worden. Let hierbij op het volgende:
· Of een pagina al dan niet opgenomen is in het navigatie menu wordt bepaald via de Permissies en restricties voor bekijken van het Navigatie menu, niet van de Pagina
· De Permissies en restricties voor bekijken van de Pagina zijn alleen relevant als de pagina direct benaderd wordt vanuit een hyperlink op een andere pagina, d.w.z. niet via het navigatie menu (we adviseren echter om geen hyperlinks met Restricties voor bekijken op te nemen op pagina's die algemeen beschikbaar zijn [dus zonder Restricties voor bekijken], omdat dit een negatief effect heeft op de gebruikerservaring)
· Of een applicatie al dan niet opgenomen is in een pagina wordt bepaald via de Permissies en restricties voor bekijken van de Applicatie.
3.9 Vorige versies
Iguana kan tot 10 eerdere versies opslaan, die getoond worden in de sectie Vorige versies. Een eerdere versie kan worden opgeroepen door er op te klikken.
Als een eerdere versie is geselecteerd, kan deze opgeslagen worden als de actuele versie door te klikken op de button.
Let op
|
|
Als u teruggaat naar een eerdere versie betekent dit NIET dat applicaties die verwijderd zijn van de pagina opnieuw geïnstalleerd worden. Noch worden widgets op hun oude plaats gepositioneerd. U dient applicaties die verwijderd zijn van de pagina opnieuw te installeren nadat de eerdere versie is teruggezet en – indien noodzakelijk – widgets te positioneren op de positie waar u ze wilt hebben. |
4 Navigatie
4.1 Inleiding
Iguana biedt ingebouwde ondersteuning voor navigatie menu's. De menu's kunnen toegevoegd worden aan meerdere onderdelen van een site (bijv. de navigatie sectie, de header of de footer) maar kunnen ook geconfigureerd worden om in bepaalde delen van de context sectie van een pagina te verschijnen (d.w.z. als onderdeel van een Rich Text Item (RTI)).
In dit hoofdstuk worden de volgende onderwerpen behandeld:
· Menu types : Iguana ondersteunt drie types gebruik voor menu's, waardoor een menu vrijwel overal op een site of specifieke pagina geplaatst kan worden
· Configuratie van navigatie menu's : Hier wordt uitgelegd hoe een menu geconfigureerd kan worden met specifiek ontwerp of gedrag, met veel voorbeelden en hoe deze gemaakt kunnen worden
· Verder praktische informatie over het aanmaken en bewerken van menu's en hoe ze toegevoegd kunnen worden aan uw site.
4.2 Menu types
Iguana ondersteunt de volgende menu types.
· Ingebed menu
· Hoofd navigatie menu
· Submenu applicatie
NB. Deze types zijn geen eigenschappen van een navigatie menu. Elk navigatie menu kan, afhankelijk van hoe het ingevoegd wordt in de site, elk van deze types worden. Het beheer van menu's is dus in feite alleen gerelateerd aan de inhoud van de menu's, d.w.z. hoeveel niveaus er zijn, wat de verwoording is en waarheen/naar welke pagina's ze voeren.
Het type, de visualisatie en het gedrag van de menu's wordt niet gedefinieerd via het navigatie menu beheer maar is afhankelijk van hoe en waar het menu ingevoegd wordt in de site / de pagina en van het CSS dat wordt toegepast.
4.2.1 Ingebed menu
Een ingebed menu is een menu dat vooral geïntegreerd wordt in het Header of Footer gedeelte van een site. Een ingebed menu kan ook worden geïntegreerd in een RTI (Rich Text Item) applicatie (bijv. in widgets die in de content sectie van een pagina worden geplaatst). In zulke secties geeft een ingebed menu doorgaans toegang tot de hoofdsecties van een site of tot gerelateerde sites.
Er kunnen meerdere ingebedde menu's op een enkele pagina voorkomen.
Ingebedde menu's kunnen geen submenu's hebben of koppelingen op een lager niveau (d.w.z. dat een ingebed menu een lijst van items is die zich direct onder het hoofdniveau [‘root'] van het navigatie menu bevinden). Als u items definieert op lagere niveaus zijn deze niet te zien in het front-end.
In onderstaand schermvoorbeeld [1] ziet u een ingebed menu in de Header sectie van de pagina.

[Schermvoorbeeld 1] Het menu bestaat uit de volgende menu items: Moodle, Intranet, Contact, AAA en BrowseAloud..
4.2.2 Hoofd navigatie menu
Het hoofd navigatie menu is het hoofdmenu van de site dat de gebruiker in staat stelt naar verschillende onderdelen van de site te navigeren. Het hoofd navigatie menu wordt altijd in de navigatie sectie van het site profiel geplaatst.
Er kan maar één Hoofd navigatie menu voorkomen op een pagina / in een Site profiel.
In onderstaand schermvoorbeeld [2] ziet u een hoofd navigatie menu met rollover effect (als u de muis over het menu beweegt, wordt het menu “uitgeklapt” en is het volgende niveau in de menustructuur zichtbaar).

[Schermvoorbeeld 2]
4.2.3 Submenu applicatie
Iguana ondersteunt ook menu's de in pagina's worden opgenomen als applicaties – deze worden Submenu's genoemd. Dergelijke submenu applicaties kunnen overal op een pagina geplaatst worden. De submenu's tonen de menu elementen die te vinden zijn onder het “actuele” hoogste menu item (in deze context betekent “actueel” het gekozen hoogste menu item).
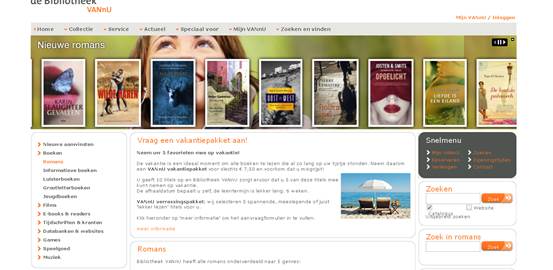
In onderstaand schermvoorbeeld [3] ziet u een submenu. Het menu in de linker bovenhoek van de content sectie is een replica van elementen onder de hoofd navigatie menu optie “Collectie”. Deze elementen zijn in een afzonderlijke widget geplaatst.

[Schermvoorbeeld 3] Zie sectie 4.3.2 (Interactieve menu types) voor meer informatie over de relatie tussen het hoofd navigatie menu en het submenu aan de linkerkant.
4.3 Configuratie van navigatie menu's
Het configureren van navigatie menu's is één van de meer complexe elementen bij het bouwen van een site. Meerdere aspecten spelen een rol bij het bereiken van het gewenste resultaat:
· De navigatie menu optie wordt gebruikt om de inhoud van het menu te bepalen. Dit houdt in: het aantal niveaus in het navigatie menu, het label van elk submenu en elk item binnen het menu alsmede de URL die wordt geactiveerd als een item in het menu wordt geactiveerd.
· Het type navigatie menu (Ingebed menu, Hoofd navigatie menu of Submenu applicatie) wordt dynamisch bepaald door de plaats waar het navigatie menu ingevoegd wordt.
· De look & feel van het menu (kleuren, lettertypes, achtergrondkleur e.d.) wordt bepaald door het CSS.
· Het gedrag van het menu wordt bepaald door een combinatie van het CSS en het navigatie menu type (bijv. of er wel of niet een rollover menu wordt getoond als de muis erover bewogen wordt of er met de muis op geklikt wordt) – zoals in schermvoorbeeld [2]: er verschijnt automatisch een uitklapmenu wanneer u met de muis over een menu item beweegt.
4.3.1 De rol van CSS
Als u geen CSS toepast op uw navigatie menu, zouden de menu koppelingen verticaal worden getoond. CSS kan gebruikt worden om het the navigatie menu horizontaal te tonen, maar de betekenis is nog veel groter. CSS kan voor vele doeleinden in het tonen en de gedragingen van navigatie menu's gebruikt worden. Een paar voorbeelden:
· De items in het ingebedde menu in de header van schermvoorbeeld [1] worden gescheiden door een pipe teken. Dit is gedefinieerd in het CSS (via de eigenschap border-left); alternatieve oplossingen voor de ‘achtergrond' eigenschap zijn ook mogelijk.
· CSS kan gebruikt worden om er voor te zorgen dat als de muis erover bewogen wordt (‘onMouseOver'), het menu uitgeklapt wordt (zie schermvoorbeeld [2]). De class naam van het hoofd navigatie menu is StaticNavigationNSAlt. De CSS ‘hover' eigenschap wordt gebruikt om het gewenste resultaat te bereiken.
· CSS kan gebruikt worden om hetzelfde effect te bereiken als er op geklikt wordt (‘onMouseClick').
· CSS kan gebruikt worden om er voor te zorgen dat niet alle niveaus van een navigatie menu getoond worden, d.w.z. dat alleen het hoogste niveau van het hoofd navigatie menu getoond wordt ook al heeft het menu meerdere niveaus in de CMS definitie. De CSS ‘hover' eigenschap wordt hiervoor gebruikt.
4.3.2 Interactieve menu types
In onderstaand schermvoorbeeld [4] ziet u interactie van twee menu's. Het menu in de linker bovenhoek is een Submenu applicatie. Deze applicatie heeft geen eigen inhoud maar leidt deze af uit de inhoud van het hoofd navigatie menu.

[Schermvoorbeeld 4]
In de menu applicatie wordt het submenu van de actieve pagina getoond (d.w.z. dat de inhoud van het submenu gelijk is aan de uitklaplijst die u zou zien als de cursor over het hoofd navigatie menu bewogen wordt, - in dit voorbeeld is het identiek aan wat u zou zien bij het bewegen over de “Actueel” optie). Deze menu applicatie kan overal op de pagina geplaatst worden.
De widget wordt niet getoond als de actieve pagina zich niet in een (sub)menu bevindt. In zo'n geval is de widget leeg.
Een dergelijke menu applicatie wordt vooral gekoppeld aan een specifieke regio op profiel niveau. Dit resulteert in de aanwezigheid van de menu applicatie op alle pagina's binnen de site.
4.3.3 Meerdere menu's in een enkele RTI (header, footer)
Er kunnen, meerdere ingebedde menu's opgenomen worden in een enkele Header of een enkele Footer (of meer algemeen in een enkel Rich Text Item).
De header in onderstaand schermvoorbeeld [5] bevat twee ingebedde menu's, beiden aan de rechterkant.
![]()
[Schermvoorbeeld 5]
Het eerste ingebedde menu staat rechts bovenaan in de header (‘Moodle | Intranet | Contact …'), het tweede rechts onderaan in de header (‘My library / Login').
Er zijn twee mogelijkheden om dit te realiseren:
· U maakt twee menu's aan als hierboven beschreven en voegt deze toe aan de Header RTI. De simpelste manier om ze te positioneren op de plaats waar ze staan in het voorbeeld is door een tabel te gebruiken (HTML <TABLE>) om de menu's in bovenste en onderste rechterhoek van de RTI te positioneren.
· Een alternatieve oplossing is om een enkel menu te definiëren en de “Nieuwe regel” systeemoptie te gebruiken om de menu items op twee regels te plaatsen. De eerste regel krijgt class attribuut ‘row1', de tweede ‘row2', enz.
4.3.4 Menu inhoud afhankelijk van voorwaarden
Navigatie menu's kunnen inhoud bevatten die afhankelijk is van voorwaarden. Een voorbeeld is een ingebed menu dat een item ‘Inloggen' bevat als de gebruiker niet is ingelogd en de twee items “Uitloggen” en “Bekijken profiel” als de gebruiker wel is ingelogd
Dit wordt bereikt door het gebruik van de Toon item eigenschap van de menu items:
· Het menu item ‘Inloggen' krijgt als Toon item eigenschap waarde ‘Voor anonieme bezoeker
· De menu items ‘Uitloggen' en ‘Bekijken profiel' krijgen als Toon item eigenschap waarde ‘Voor ingelogde bezoeker'.
Voor elk menu item wordt de ‘Toon item' eigenschap beoordeeld, gebaseerd op of de gebruiker al dan niet is ingelogd of dat het een anonieme gebruiker betreft. Deze beoordeling bepaalt vervolgens welke menu items getoond worden.
4.3.5 ‘Tweekolommen' menu's
Tweekolommen menu's zijn uitklapmenu's die hun inhoud tonen op twee regels. Onderstaand voorbeeld illustreert deze structuur:

De menu's zijn in feite een ongeordende HTML lijst, bestaande uit UL's (UL = unordered list), bestaande uit LI's (LI = list item).
Het ontwerp van de tweekolommen uitklapmenu's is afkomstig uit het CSS. We gaan hier niet te diep in detail, maar dit is de basis configuratie:
· Er wordt een breedte toegekend aan het UL element (bijv. 400px).
· Er wordt een breedte van bijv. 50% toegekend aan het LI element, gecombineerd met een ‘float: left' definitie.
Voor lezers met kennis van CSS, dit zijn de feitelijke CSS definities:
ul.StaticNavigationNSAlt ul { width: 400px;}
ul.StaticNavigationNSAlt ul li.sub, ul.StaticNavigationNSAlt ul li.subsub {
float: left;
width: 50%;}
Deze definities resulteren in de display van het schermvoorbeeld.
4.4 Navigatie menu's overzicht
Als u de optie Navigatie kiest uit het navigatie menu, dan wordt de lijst met bestaande navigatie menu's getoond. Deze display maakt gebruik van een generiek element in het Iguana CMS – de overzichtspagina van instanties voor een specifiek data type.

De Navigatie menu instanties overzichtspagina wordt beschreven in het hoofdstuk Instanties overzichtspagina van het "Beheer algemene workflow" document.
De opties op de Navigatie menu instanties overzichtspagina worden beschreven in het hoofdstuk Opties op de instanties overzichtspagina van het "Beheer algemene workflow" document.
4.5 Het aanmaken van een nieuw navigatie menu
4.5.1 In een paar stappen een menu aanmaken
De basis stappen om een navigatie menu aan te maken zijn:
1. Maak een navigatie menu aan
2. Voeg menu items (de koppelingen) aan het menu toe.
3. Om het menu te zien werken dient u het toe te voegen aan uw site. Dit kan gedaan worden ofwel in het navigatie menu van het site profiel, als onderdeel van de header of footer sectie of zelfs als applicatie op een pagina. Afhankelijk van wat u wilt bereiken worden menu's toegevoegd door ze te koppelen aan de navigatie sectie van een site profiel of via de Rich Text Editor (RTE) aan een RTI applicatie.
Ga als volgt te werk om een nieuw navigatie menu aan te maken.
1. Klik aan de linkerkant op de Navigatie link, die gevonden kan worden onder de “Pagina's & Profielen” kop.

2. Klik op het overzichtsscherm met bestaande menu's op de button.
3. Er wordt een nieuwe pagina geopend, waarop u alle eigenschappen van het nieuwe menu kunt definiëren. Definieer alle instellingen voor het nieuwe menu.
4. Klik op de button om uw werk op te slaan.
U kunt ook beginnen met een bestaand menu en de button gebruiken om een nieuw menu te creëren op basis van de eigenschappen van het bestaande menu.
4.5.2 Voorbeeld in CMS en in Iguana front-end
Onderstaand schermvoorbeeld toont een menu als gedefinieerd in het CMS:

Onderstaand schermvoorbeeld toont hoe dit menu er uit zou zien in het Iguana front-end, d.w.z. in een feitelijke website. U kunt wat u op het scherm ziet vergelijken met de definities in het CMS in het vorige schermvoorbeeld.

4.6 Menu eigenschappen overzicht & opties
De eigenschappen van menu's zijn geordend in een aantal zogeheten eigenschap groepen, die overeen komen met secties op de pagina. De eigenschap groepen zijn:

Elk van deze eigenschap groepen is een aparte sectie op de Navigatie menu detailpagina. Elke sectie kan in- en uitgeklapt worden door op de titel ervan te klikken. De en buttons kunnen gebruikt worden om alle secties in of uit te klappen.
4.6.1 Basisinstellingen
De basisinstellingen van menu's zijn:

Het instellen hiervan gaat als volgt:
Pagina titel (Nederlands): De (taalafhankelijke) titel van het navigatie menu. Deze titel wordt binnen het CMS gebruikt om het navigatie menu te identificeren.
Navigatie menu content: Dit is de feitelijke inhoud van het menu (met alle niveaus, verwoordingen enz.). Zie de volgende sectie voor gedetailleerde informatie m.b.t. het bewerken van menu inhoud.
4.6.2 Bewerken van navigatie menu content
Het navigatie menu wordt gedefinieerd als een boomstructuur met knooppunten die ofwel takken kunnen zijn (submenu's) ofwel bladeren (items). De ‘wortel' is een non-display element waaronder één of meer display niveaus gedefinieerd kunnen worden. Items komen voor op het laagste niveau van de boom, alle niveaus daarboven zijn submenu's.
U kunt de inhoud van een boom bewerken door met de rechter muisknop op een boomelement te klikken (een item of een submenu).

Dit geeft toegang tot een context menu met de volgende opties:
: Om een submenu toe te voegen onder het niveau waar de cursor zich bevindt. Er wordt een nieuw submenu ingevoegd en u kunt de Eigenschappen optie gebruiken om de eigenschappen van het nieuwe submenu te definiëren (zoals de verwoording).
: Om een optie toe te voegen onder het niveau waar de cursor zich bevindt. Er wordt een nieuwe optie ingevoegd en u kunt de Eigenschappen optie gebruiken om de eigenschappen van de nieuwe optie te definiëren (zoals de verwoording).
: Om een item of submenu te verwijderen, dit gebeurt onmiddellijk.
: Om de eigenschappen van een item of submenu te wijzigen. Er verschijnt een pop-up venster waarin u de eigenschappen van een item of submenu kunt definiëren. Dit wordt in de volgende sectie besproken.
U kunt ook een item of submenu slepen naar een andere plaats in de boom. Als u een submenu naar een andere plaats in de boom sleept, worden alle niveaus daaronder ((items of submenu's) eveneens verplaatst.
4.6.3 Menu item eigenschappen
Als u de Eigenschappen optie kiest van een item of submenu verschijnt er een pop-up venster waarin u de eigenschappen kunt definiëren

Er zijn vier manieren om te definiëren wat er moet gebeuren als een menu item wordt geselecteerd. Dit zijn de eerste vier eigenschappen van de pagina.

Pagina : U kunt een pagina aan de site koppelen. Selecteer een pagina uit de lijst. U dient ook een Site profiel te selecteren uit de dropdown lijst. De eerste optie in de lijst is “Gebruik huidig profiel”. In de meeste gevallen zult u deze optie gebruiken, omdat het Navigatie menu daarmee onafhankelijk blijft van een specifiek profiel, - en als zodanig u in staat stelt een enkel Navigatie menu te gebruiken in meerdere Site profielen. (U kunt echter ook een specifiek Site profiel uit de lijst selecteren.)
Verkorte URL : U kunt een koppeling maken met een Verkorte URL (Short URL). Selecteer een Verkorte URL uit de lijst.
Systeemoptie : U kunt een systeem optie selecteren om specifiek gedrag in te stellen. De volgende systeem opties worden ondersteund:
· Wijzig lettergrootte : De lettergrootte wordt gewijzigd.
· Lege optie : Deze optie voegt een <div> zonder inhoud toe aan het menu. De class naam ‘empty' is hieraan gekoppeld, dus er kan met CSS een stijl toegepast worden, Bijvoorbeeld om extra ruimte tussen menu-items toe te voegen of een specifieke scheiding aan te brengen.
· Inloggen : Zorgt voor aanroepen van het inlogscherm.
· Uitloggen : De huidige gebruiker wordt uitgelogd.
· Avatar houder : Dit element wordt gebruikt bij gebruik van avatars. Het dient om een gebruikersavatar te tonen voor de ingelogde gebruiker.
· Nieuwe rij : Deze eigenschap kan worden gebruikt om aan te geven dat een navigatie menu ‘gedistribueerd' moet worden over meerdere regels. Het gebruik en effect van deze eigenschap is beschreven in sectie 4.3.3 (Meerdere menu's in een enkele RTI (header, footer)).
· Verander van taal : De gebruiker kan wisselen naar een andere interface taal.
· Zoekgeschiedenis: De zoekgeschiedenis bevat de laatste 20 zoekopdrachten van de huidige sessie. Zoekopdrachten voortkomend uit bladeren of facetten worden niet opgenomen. Het gekoppelde sjabloon is “searchhistory”
- De lijst kan de volgende items bevatten:
|
Type |
Zoekterm |
Index |
Restrictie |
Resultaat |
|
Search |
Term |
Index |
Restriction |
# |
|
Record |
Title |
|
|
1 |
|
Tree |
Term |
|
|
# |
- Door te klikken op een van de zoekacties wordt de zoekopdracht opnieuw uitgevoerd.
- Deze kan echter ook aangeroepen worden met een “onclick” event in een hyperlink d.m.v.:
Common.executeFunction('js/applications/SearchHistory.js','SearchHistory','start');
Link : U kunt een hyperlink definiëren. De volledige URL dient gedefinieerd te worden, inclusief het http:// voorvoegsel.
Open in nieuw venster : Als u deze optie aanvinkt wordt de link geopend in een nieuw venster (als de gebruiker deze menu optie selecteert).
Toon item : U kunt aangeven in welke gevallen het menu getoond moet worden. Er zijn 3 mogelijke waarden:
· Altijd: Toon het item altijd.
· Voor anonieme bezoeker : Toon dit item alleen als de huidige gebruiker niet is ingelogd.
· Voor ingelogde bezoeker : Toon dit item alleen als de huidige gebruiker wel is ingelogd.
Eigen class biedt de mogelijkheid een CSS class aan het menu item toe te kennen. De instellingen voor deze class moeten gedefinieerd worden in het gekoppelde CSS bestand.
Naam (Nederlands): De (taalafhankelijke) titel van het navigatie menu (binnen het CMS).
4.6.4 Permissies en restricties voor bekijken
Permissies en restricties voor bekijken worden gebruikt om toegang tot een profiel te beperken voor specifieke periodes, gebruikers of apparaten.
Dit wordt beschreven in het hoofdstuk Generieke instantie eigenschappen van het "Beheer algemene workflow" document.
4.7 Navigatie menu's toevoegen aan een site
De informatie m.b.t. het toevoegen van een navigatie menu aan een site kan gevonden worden in andere hoofdstukken van deze documentatie.
Het toevoegen van een navigatie menu aan de navigatie sectie van een site is beschreven in sectie 2.5.4 (Het definiëren van ‘inhoud' van de Navigatie sectie).
Het toevoegen van een navigatie menu aan een header of footer van een site is beschreven in sectie 2.5.3 (Het definiëren van ‘inhoud' van de Header en Footer secties).
Het toevoegen van “menu applicaties” aan een pagina (d.w.z. de mogelijkheid om een menu toe te voegen aan een widget container) is beschreven in sectie 4.2.3 (Submenu applicatie).
5 Locatie profielen
5.1 Inleiding
Locatie profielen zijn profielen die de instellingen groeperen die gekoppeld zijn aan een specifieke locatie. In deze context is een locatie bijvoorbeeld een bibliotheekfiliaal – of in de context van een winkel (bijv. Lego) is het een bepaald fysiek gebouw op een specifieke plaats (bijv. de Lego winkel in het centrum van Brighton).
Het voordeel van locatie instellingen is dat het daardoor mogelijk is kleine variaties aan te brengen in een site zonder er een apart profiel voor te hoeven definiëren. Er zijn zo veel instellingen gerelateerd aan een site profiel dat het definiëren van aparte profielen voor kleine locatie variaties een zware wissel zou trekken op het beheer van de site. Dit komt omdat Locatie profielen een ‘lichtgewicht' concept zijn (in vergelijking met site profielen).
Locatie profielen hebben het volgende effect op een site:
· Ze zijn een component van de “Permissies en restricties voor bekijken”. Als zodanig kunnen Locatie profielen gebruikt worden om het volgende te beperken:
- de aanwezigheid van een applicatie op een pagina
- de aanwezigheid van een menu item in een menu
- toegang tot een pagina.
· U kunt de display van Gepubliceerde inhoud beperken o.b.v. Locatie profiel instellingen (of met andere woorden: u kunt “Published content containers” aanmaken die alleen inhoud bevatten die gerelateerd is aan een specifieke locatie / filiaal).
· Bij het presenteren van de bezitsgegevens kunt u het Locatie profiel gebruiken om de volgorde waarin het bezit getoond wordt te bepalen. Deze instellingen voor bezitsgegevens worden dan geërfd van een specifiek WebOpac Profiel.
· Bij het presenteren van nieuwe exemplaren kunt u het Locatie profiel gebruiken om te bepalen welke nieuwe exemplaren worden getoond of prioriteit krijgen. U kunt dan vervolgens bijvoorbeeld animaties aanmaken die automatisch nieuwe exemplaren van een bepaalde locatie opnemen.
Deze effecten van Locatie profielen worden beschreven in de volgende secties van de documentatie:
· 2.4.8 - Permissies en restricties voor bekijken
· Zoeken – Bezitsgegevens
Applicaties - Animaties
De lijst met de effecten van Locatie profiel instellingen op een site kan uitgebreid worden in toekomstige versies van Iguana.
Let op
|
|
Het is niet noodzakelijk om Locatie profielen in te stellen. Als u geen Locatie profielen instelt zal Iguana defaults toepassen gebaseerd op generieke instellingen. |
5.2 Locatie profielen overzicht
Als u de optie Locatie profielen kiest uit het linker navigatie menu (onder Pagina's & Profielen), dan wordt de lijst met bestaande locatie profielen getoond. Deze display maakt gebruik van een generiek element in het Iguana CMS – de overzichtspagina van instanties voor een specifiek data type.

De Locatie profielen instanties overzichtspagina wordt beschreven in het hoofdstuk Instanties overzichtspagina van het "Beheer algemene workflow" document.
De opties op de Locatie profielen instanties overzichtspagina worden beschreven in het hoofdstuk Opties op de instanties overzichtspagina van het "Beheer algemene workflow" document.
5.3 Aanmaken van een nieuw locatie profiel
Ga als volgt te werk om een nieuw Locatie profiel aan te maken.
5. Klik aan de linkerkant op de Locatie profielen link, die gevonden kan worden onder de “Pagina's & Profielen” kop.

6. Klik op het overzichtsscherm met bestaande Locatie profielen op de button.
7. Er wordt een nieuwe pagina geopend, waarop u alle eigenschappen van het nieuwe Locatie profiel kunt definiëren. Definieer alle instellingen voor het nieuwe Locatie profiel.
8. Klik op de button om uw werk op te slaan.
5.4 Locatie profielen eigenschappen overzicht & opties
De eigenschappen van locatie profielen zijn geordend in een aantal zogeheten eigenschap groepen, die overeen komen met secties op de pagina. De eigenschap groepen zijn:

Elk van deze eigenschap groepen is een aparte sectie op de Locatie profiel detailpagina. Elke sectie kan in- en uitgeklapt worden door op de titel ervan te klikken. De en buttons kunnen gebruikt worden om alle secties in of uit te klappen.
5.4.1 Basisinstellingen
De basisinstellingen van locatie profielen zijn:

Het instellen hiervan gaat als volgt:
Beschrijver: Dit is de “leesbare” identificatie . Dit wordt alleen binnen het CMS gebruikt.
In gebruik: U kunt een locatie profiel markeren als Niet in gebruik. Als een profiel waarvan deze eigenschap ingesteld is op Niet in gebruik wordt aangeroepen, negeert Iguana het Locatie profiel en gebruikt in plaats daarvan de generieke instellingen.
Server locatie: Deze instelling is alleen relevant voor het back-end ILS. De server locatie wordt gedefinieerd als een instelling/locatie combinatie (bijv. “SAU/BLTLL” waar “SAU” de instelling is en “BLTLL” de locatie). In de dropdown lijst met opties worden deze getoond met gebruikersvriendelijke benamingen.
Profiel voor bezitsgegevens: Deze instelling is alleen relevant voor het back-end ILS. Het Profiel voor bezitsgegevens refereert aan het WebOpac Preferences profiel voor bezitsgegevens. Het Preferences profiel is een WebOpac profiel dat wordt gebruikt om te bepalen welke instellingen gebruikt moeten worden voor het tonen van bezitsgegevens. Dit is het geval bij:
· bezitsgegevens die worden getoond
· de volgorde waarin deze bezitsgegevens worden getoond
· waar het bovenstaande van toepassing is op niveau van zowel plaatskenmerk als exemplaar
U kunt een WebOpac profiel selecteren uit de lijst van profielen (alleen profielen die “In gebruik” zijn kunnen worden geselecteerd).
Toon alleen het bezit voor de locatie gekoppeld aan het locatie profiel: Als deze optie aangevinkt is, dan worden alleen exemplaren van de locatie gekoppeld aan het actieve locatie profiel getoond onder de exemplaar details van de volledige record display.
Automatisch toe te passen deelindex: U kunt een index selecteren uit de dropdown lijst (ingangen gedefinieerd in AFO 151 – Indexen – Deelindexen). Als er een zoekactie wordt uitgevoerd en er is een Iguana locatie profiel actief, dan worden alleen records die opgenomen zijn in de geselecteerde deelindex teruggegeven. Dit is optioneel.
5.4.2 Geavanceerde instellingen
De geavanceerde instellingen van Locatie profielen zijn:
· Aangemaakt door; naam, datum en tijd
· Gewijzigd door; naam, datum en tijd

6 Verkorte URL's
6.1 Inleiding
Elke pagina die wordt aangemaakt krijgt een uniek ID. Dit ID wordt door het systeem gegenereerd en is niet gebruikersvriendelijk. Daarom is het concept van Verkorte URL's (Short URL's) geïntroduceerd.
Een Verkorte URL is in feite een combinatie van één of meer elementen
een site profiel + een locatie profiel + een thema + een (intern) pagina ID
De Verkorte URL wordt toegevoegd aan een URL met de syntax ?sUrl=sUrlValue.
· de “Short URL”: er kan een korte, gebruikersvriendelijke URL gemaakt worden die toegang vereenvoudigd en verbetering ten behoeve van SEO (Search Engine Optimization) kan ondersteunen; een “Short URL” kan bestaan uit een site profiel, een locatie profiel en een pagina.
Voorbeelden zijn
o ?sUrl=Default, dit is het Default Profiel, het Default Thema en geen Locatie instellingen
o ?sUrl=Kids, dit is het Kids Profiel, het Kids Thema en geen Locatie instellingen
o ?sUrl=KidsCentre, dit is het Kids Profiel, het Kids Thema en Locatie instelling “Centre”
o ?sUrl=Young, dit is het Default Profiel, het Youth Thema en geen Locatie instellingen
Als een gebruiker een Verkorte URL's aan zijn Favorieten toevoegt (‘bookmark') dan kunnen deze refereren aan pagina's die na een bepaalde tijd niet meer beschikbaar zijn. Iguana zal dergelijke conflicten oplossen en in zo'n geval de gebruiker naar de home page van de site leiden.
NB: u kunt ook een Verkorte URL gebruiken voor een koppeling naar een externe URL.
Als u de Verkorte URL optie selecteert in het navigatie menu

Verschijnt het overzicht van bestaande definities:

6.2 Verkorte URL eigenschappen
Een Verkorte URL heeft de volgende eigenschappen:

Het instellen hiervan gaat als volgt:
Id: Dit is de sURL waarde zoals die gebruikt kan worden in een URL. Als het ID bijvoorbeeld GardenBlue is, dan kan dit gebruikt worden in een URL met de syntax http://www.something.com/www.main.cls?sURL=GardenBlue.
URL: Dit is de volledige URL waarvoor u de Verkorte URL definieert.
Verkorte URL vasthouden: Als deze optie aangevinkt is, wordt de URL in de adresbalk behouden als deze is; hetgeen betekent dat de feitelijke URL waar men heen gestuurd wordt niet getoond wordt. Dit werkt alleen als de feitelijke URL een pagina binnen Iguana is, en niet voor een externe URL zoals http://www.google.com. (In het laatste geval kunt u Verkorte URL vasthouden niet instellen). Als deze optie NIET aangevinkt is, wordt een harde omleiding gebruikt en de URL in de adresbalk verandert in de feitelijke URL.
· Document control - Change History
|
| Version |
Date |
Change description |
Author |
| |||||
| 1.0 |
August 2011 |
Creation |
|
| |||||
| 1.1 |
September 2011 |
Added section on Location profiles |
|
| |||||
| 1.2 |
December, 2011 |
Removed the details on RTI Search Boxes and added it to the chapter on Search |
|
| |||||
| 1.3 |
December 2011 |
Processed review comments from EdwinVDG and DebbieMCL |
|
| |||||
| 1.4 |
December 2011 |
Reviewed |
Edwin van der Geld |
| |||||
| 1.5 |
December 2011 |
Processed review comments from EdwinVDG |
|
| |||||
| 1.6 |
December 2011 |
Overall clean-up; removed obsolete comments; processed relevant comments |
|
| |||||
| 1.7 |
January 2012 |
Small change related to Short URL's |
|
| |||||
| 1.8 |
January 2012 |
Added header |
|
| |||||
| 1.9 |
January 2012 |
Review |
|
| |||||
| 1.10 |
January 2012 |
Added note on Exception list in section 2.5.5 |
Edwin Heijmen |
| |||||
| 2.0 |
May 2012 |
Reformat for online help doc |
|
| |||||
| 2.1 |
July 2012 |
Dutch translation |
|
|||||||
|
3.0 |
August 2012 |
Add screen shots; new options |
|
|||||||
|
| 3.1 |
April 2014 |
Info on Copy option |
|
| |||||
| 3.2 |
August 2014 |
New fields advanced settings site profiles; new layout templates 7 & 8; more on layouts part of 3.0 updates |
|
| |||||
| 4.0 |
April 2016 |
New system option for search history (Navigation) |
|
| |||||